The SharePoint Framework transitioned from tds to @types for typing declarations with the Release Candidate 0 code drop, which makes it very simple to use no other tool than npm to install and manage our type declaration files. When you want to install a new type declaration for your #SPFx solution, install it with “npm install @types/”typename” –save” where you replace “tynename” with your typing module.
Demo source
You can review and download the source for the demo in this post from github. https://github.com/eoverfield/SPFx-Demos/tree/master/Type-Declaration. The code is based on SPFx Release Candidate 0.
Note: In this example I am going to install only the @types/jquery type declaration, I am not going to load the jquery module. I will load jQuery from a CDN, but by installing the type declaration, I can make TypeScript think jQuery is there. Learn how to reference external libraries direct from SPFx walk-throughs.
Find a new @types package
I use Definitely Typed as my resource for available type declarations or a quick search over at npm.
Add a new @types package
First up, use npm to install the @types type declaration.
1 | c:\> npm install --save @types/jquery |
Once your type declaration module has been installed (found in /node_modules/@types/”typename”), you can reference the interfaces found in the type declaration in your webpart source code, but before you serve your code, don’t forget to somehow include an external reference so that your solution knows how to load the actual JavaScript code that your type declaration represents.
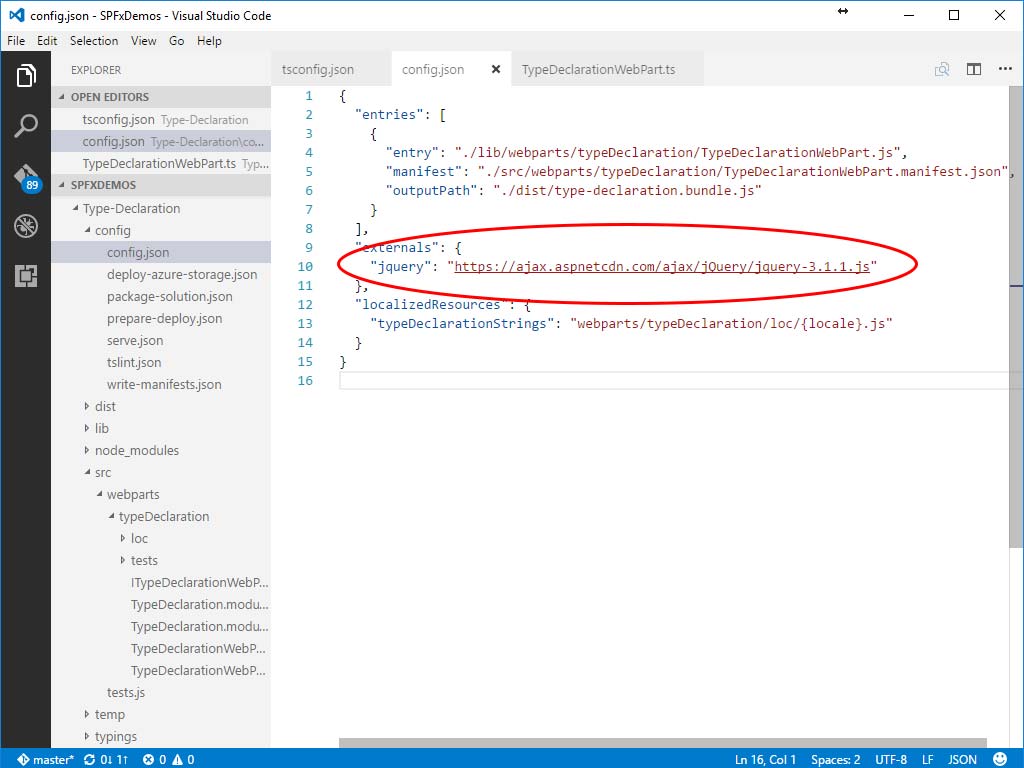
Update config.json
Add a reference to the actual library or module in question in the externals section of your config.json file.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | { "entries": [ { "entry": "./lib/webparts/typeDeclaration/TypeDeclarationWebPart.js", "manifest": "./src/webparts/typeDeclaration/TypeDeclarationWebPart.manifest.json", "outputPath": "./dist/type-declaration.bundle.js" } ], "externals": { "jquery": "https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.1.1.js" }, "localizedResources": { "typeDeclarationStrings": "webparts/typeDeclaration/loc/{locale}.js" } } |
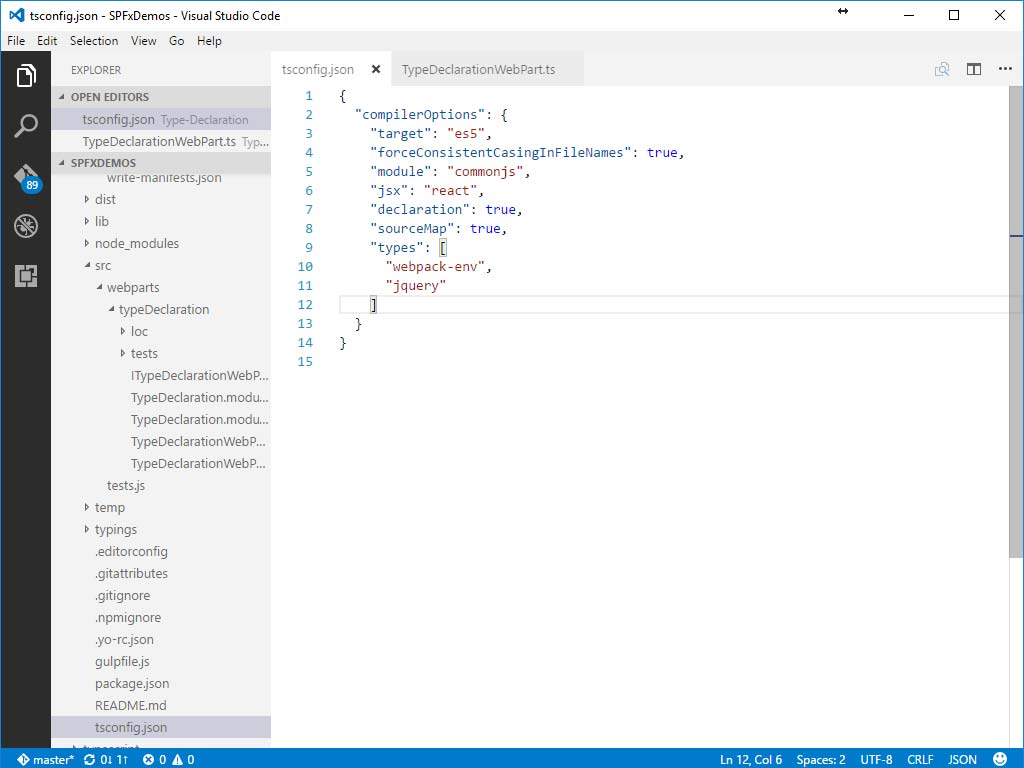
tsconfig.json
If you find your type declaration is not being found, you might need to update tsconfig.json found in the root of your solution folder, and update the “types” array by adding your type.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | { "compilerOptions": { "target": "es5", "forceConsistentCasingInFileNames": true, "module": "commonjs", "jsx": "react", "declaration": true, "sourceMap": true, "types": [ "webpack-env", "jquery" ] } } |
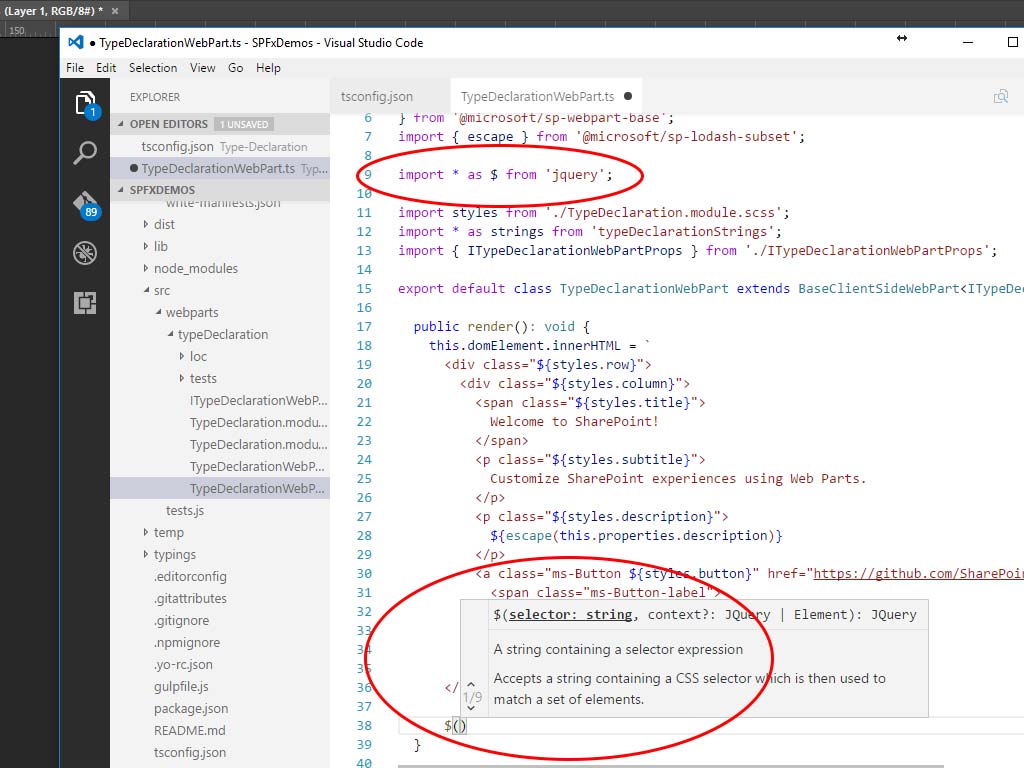
Now in my IDE, with this jQuery example, once I import “jquery”, i.e. import * as $ from ‘jquery’;, as I work with the $ variable, I get some help even though I did not install the jquery module itself, rather just the type declaration.









in config.json what if we do not have link and only availablity is in npm
for eg material-ui does not have cdn link but has npm and @type definition
For something like material-ui, you can point your external reference directly to the node-module location of jquery. As an example, review https://docs.microsoft.com/en-us/sharepoint/dev/spfx/web-parts/get-started/add-jqueryui-accordion-to-web-part and check out how they are linking to jquery found in node-modules.