I am excited to announce the general availability of an open source SharePoint Framework RSS Reader webpart I built and made available to anyone and everyone as part of the SharePoint Patterns and Practices SPFx Webpart examples. Download the RSS Reader SPFx webpart, currently based on SPFx v1.7.0, now to get started today.

A few acknowledgements are in order. First, a big thank you to Olivier Carpenter who created a RSS Reader webpart for SPFx v1.1 as part of his Fantastic 40 collection. This webpart has served many of us well over the years, I used it as a base for a few projects myself. Over time, I saw a need to update the webpart to current SPFx, as well as address a few outstanding issues including Yahoo’s deprecation of a service Olivier used to retrieve a json response for any given RSS Feed.
Second, Franck Cornu – @FranckCornu and Mikael Svenson – @mikaelsvenson released and maintain a SPFx search refiner webpart that includes a nifty handlebar rendering component, allowing content authors the ability to customize the rendered output of data efficiently in the browser on an instance by instance basis, as well as the ability to link to external templates. Not only did I want to learn the approach they used to accomplish this, I wanted to provide a RSS Reader webpart that offered the same level of author control.
Primary Features
- Multiple RSS Feed retrieval services: Direct, https://feed2json.org, https://rss2json.com
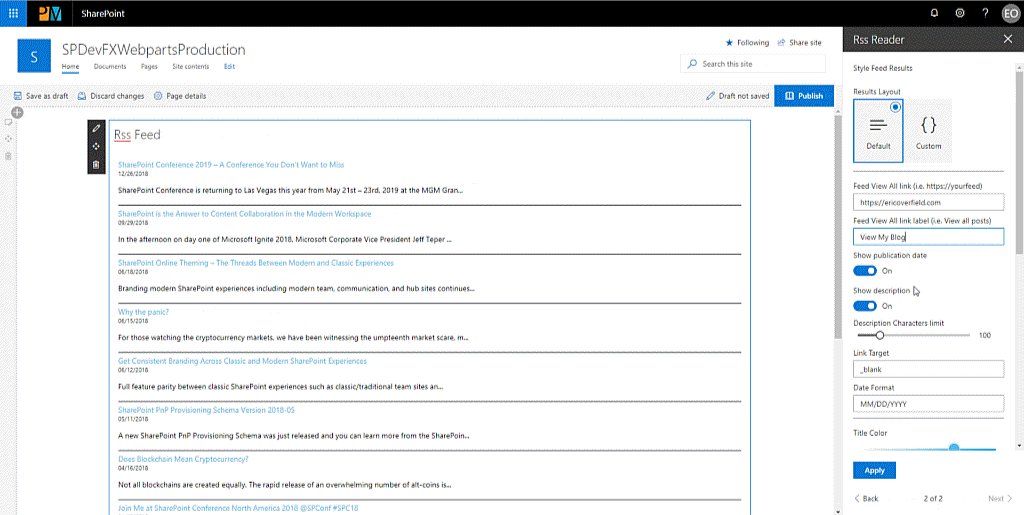
- Embedded React based feed rendering with optional parameters — Feed result layout options including optional display of item
- Publish date
- Description
- Demonstration of color picker property for color control of certain aspects of webpart
- Custom feed rendering using local or remote handlebar template
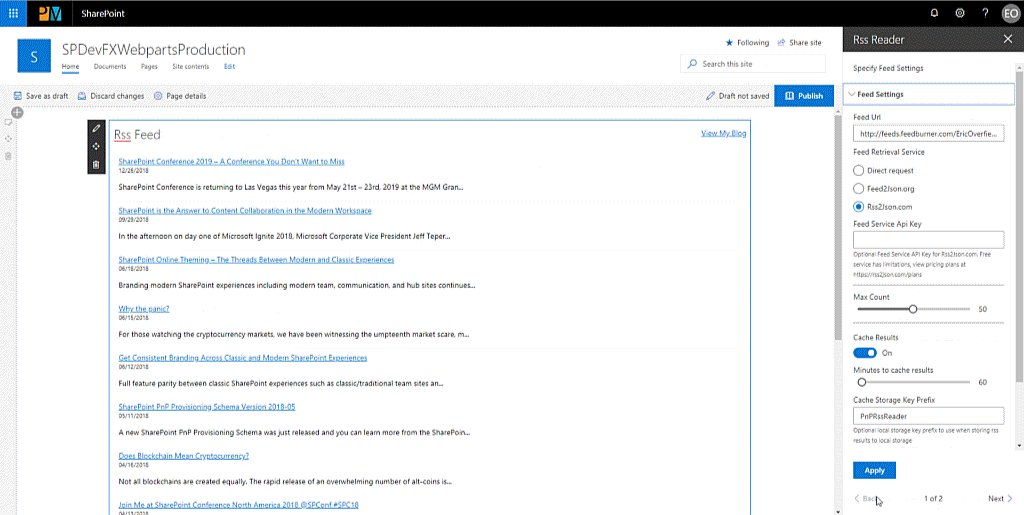
- Optional View All link in header to point to custom feed source
- Optionally store RSS feed results to browser’s local storage for quick reload with configurable timeout window
- Optional CORS proxy service for cross origin feeds
Using the Webpart
Jump on over to the solution’s project page on github for installation and usage instructions. Out of the box, you will have a reliable RSS Reader for your moderns portals and team sites. You will soon be able to use this webpart in a Microoft Teams tab once this feature is Generally Available, slated for SPFx v1.8.
Key Components
As an open source project, it is my hope that you take this webpart and also use it as a step on your SharePoint development journey. There are three primary aspects of this project I recommend you pay special attention to. In particular, if you are looking for a sample project that utilizes any of these three concepts, you have a foundation at your fingertips.
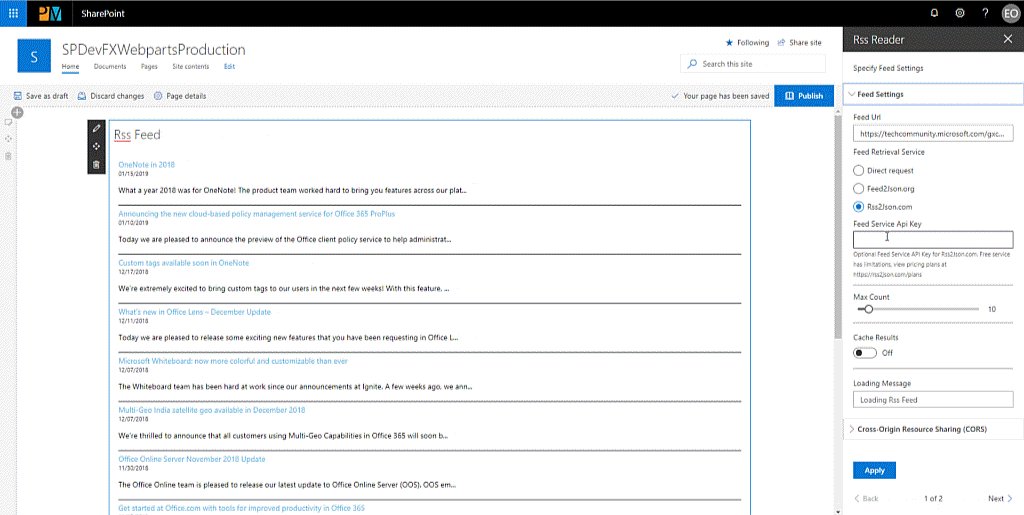
Multiple RSS Feed Retrieval Options
This was one of my primary drivers. Olivier’s original solution used Yahoo APIs to retrieve a json response for any RSS feed. This helped convert XML feeds into a common json object, while also assisting with CORS. Yahoo recently shut this service down.
This new webparts provides three readily available options to retrieve a RSS feed.
-
Direct feed – Using the webpart’s context.httpClient class, the reader webpart will make a GET request to the provided feed url. There is an option to enable or disable CORS mode in the request, although the major issue with the direct feed request is the feed endpoint has to allow for CORS if it is hosted on another domain. Many feeds do not do this.
There is also a lean XML to JSON parser included in this project to help convert common RSS Feed XML to a normalized JSON format.
-
Feed2json.org – feed2json.org is an open source project that provides a service to pull a feed for you and return json. There is a default demo service the project author offers although this service does not return proper CORS headers. Be aware the readily available service is for testing only.
What I like about this service is the open source aspect. You can take their service source, load it up in your own Azure environment, and host your own service.
- Rss2Json.com – rss2json.com is a paid service that serves as a production ready proxy for pulling feeds, returning json, and proper CORS headers are returned in a way that the browser may properly handle. You will need an api key if you want to make more than 10,000 requests per day (current as of 2/19). Also be aware that their free plan only refreshed your feed every 90 minutes.
A strategy that I like is to use Flow or an Azure Logic app to automatically download a feed every X minutes and place this in a SharePoint document library. Now you can make a direct feed request to this locally stored file, solving the CORS issue, as well as allowing for a more quick response. You can earn brownie points if you store this to your SharePoint Online CDN, or an Azure CDN.
Browser Local storage
A local storage service is available within the project solution and is an optional setting as a part of the RSS Reader webpart.
Often many webparts need to retrieve data from SharePoint, Azure, or external api’s. Just as often the backend data may update only occasionally. As such it is often best practice to provide a mechanism for the browser to store responses in local storage for a certain amount of time before growing stale. This will not only speed up page rendering time, it will also lighten the load on SharePoint.
The service provided in this solution allows for the storage of any type of data with a timeout period, unique to each block of locally stored data. To ensure maximum flexibility, data is stored in local storage using a key that is based on a MD5 hash of any input string. In the case of this project the local storage key is based on a hash of the provided RSS Feed URL, thus a given instance of the RSS Reader webpart can maintain paged feed results for fast re-retrieval of a given feed.
I have used this service now in quite a few projects as it is flexible and simple to include in a new project. On my back log is to move this into a node package.
Templating
The RSS Reader webpart includes a default rendering React component to display a RSS Feed, with webpart properties to provide no-code customization.
What I really wanted to add was a browser based handlebar template approach for fully custom displayed results. Again, a big shout out to Franck Cornu and Mikael Svenson for their work on the SPFx Search Refiners webpart and their work with handlebar templates. I re-purposed much of their handlebar codebase into this project as well.
What’s Next
More documentation is always high on my list, in particular I would like to provide an overview of using feed2json.org in a local environment hosted in Azure. Further, I would like to see the abstraction of services into node packages for more straightforward reuse. The XML parser used by the direct retrieval approach could use more use-cases to flush out any conversion issues.
What do you think? I am definitely looking for help to improve this webpart, let me know what you think, how this could be improved, or if you want to help? PR’s are always welcome.
As they say, “Sharing is caring“.






Hello Eric. Fantastic work! But when i’m trying to upload the .sppkg file in App Catalog i get the error: “There were errors when validating the App manifest.: Xml Validation Exception: ‘The ‘IsDomainIsolated’ attribute is not declared.’ on line ‘1’, position ‘310’., Xml Validation Exception: ‘The element ‘Properties’ in namespace ‘http://schemas.microsoft.com/sharepoint/2012/app/manifest’ has invalid child element ‘DeveloperProperties’ in namespace ‘http://schemas.microsoft.com/sharepoint/2012/app/manifest’. List of possible elements expected: ‘UninstallingEventEndpoint, InstalledEventEndpoint, SettingsPage, SupportedLocales, SupportedLanguages, StartPage, SupportPage, WebTemplate, UpgradedEventEndpoint’ in namespace ‘http://schemas.microsoft.com/sharepoint/2012/app/manifest’.’ on line ‘1’, position ‘399’.”
Everything was good in Workbench. By the way we are using SP 2019 On Prem. Does this only work with SP Online?
Thanks!
Oh, yeah, as is, this project only works with SPO as it was updated to SFPx version 1.11. For this to work on 2019, you would need to downgrade this to SPFx v1.4, which wouldn’t be difficult per say, though would require some lifting. My suggestion would be to create a new SPFx 1.4 project, then move over each file, one at a time. Or rather blocks of code. The webpart isn’t using any specific 1.11 functionality that I remember, rather it is the structure of the project and its dependencies that will get you in trouble as is.
Nice. I will try this approach and will let you know the result. Thanks!
Thank you so much for your sharing. Very appreciated your samples. It is great help me, a new SPFx developer. I downloaded the sample, react-rss-reader, tried to in local workbench, but once add web part to the page, got error: An error occurred attempting to retrieve the feed – TypeError: Failed to fetch – Possibly blocked by CORS policy. any advice? thanks!
Thank you for the feedback. Yes, that error does make sense for many rss feeds. The error you are receiving is being generated by the browser. The RSS feed you are trying to access does not allow cross site requests, meaning it does not return a valid CORS response. The suggestion we provide in the example at https://github.com/pnp/sp-dev-fx-webparts/tree/master/samples/react-rss-reader#rss-reader-settings is to use a CORS proxy service such as rss2json.com. There is a fee for this in production use, though it would likely solve your problem. If you control the RSS Feed, ensure that it returns a valid cors response, that too would solve the problem.
This is great, but generates all sorts of npm errors. Any way you could bundle it for us and provide an sppkg file?
The PnP samples team does not prefer that we provide the packaged sppkg. If you use node v10, I use node 10.16.3 myself, you should have no problems packaging the solution.
Thanks – downgraded to node 10x and was able to build it!
That does make sense, thank you for providing that update. SPFx 1.11- does require Node 10, 1.12+ should allow us to use Node 12 soon.
I was able to have it installed but all i get is a spinning wheel. There have been about 3 others on Github that are having the same issue.
Thank you for this. I’m not a developer per se, but I had installed the SPFx Fantastic 40 in the hope of utilizing the RSS reader…which isn’t working! I would dearly love to try using your solution but I’m ashamed to say I don’t know how to proceed and get the webpart onto my tenant…could you please point me in the right direction…? Sorry to be a pain :-/