Web fonts such as the free Google web fonts have become a popular alternative to standard web based fonts. We can easily include them in our SharePoint 2013 branding projects as well. Note be aware that older browsers may have more issues with web fonts although they are widely supported by IE 8 and newer.
As an example I am going to add the Gabriela font by Eduardo Tunni (any font would do) to a minimal HTML Master Page in Design Manager and then I will review the .master Master Page that SharePoint 2013 generates so that we can see how to link to a web font in a standard .master, i.e. without Design Manager.
First, at Google web fonts, Click on “Quick Use” for a font you wish to use, in this walk-through, Gabriela. I am going to leave all of the default settings alone.
Scrolled down to: 3. Add this code to your website:
Copy the HTML <link> tag as we will add this to our HTML Master Page. Use the “Standard” code rather than the @import or JavaScript versions. Note: Both @import or the JavaScript versions would work as well, but would require different integration.
1 | <link href='http://fonts.googleapis.com/css?family=Gabriela' rel='stylesheet' type='text/css'> |

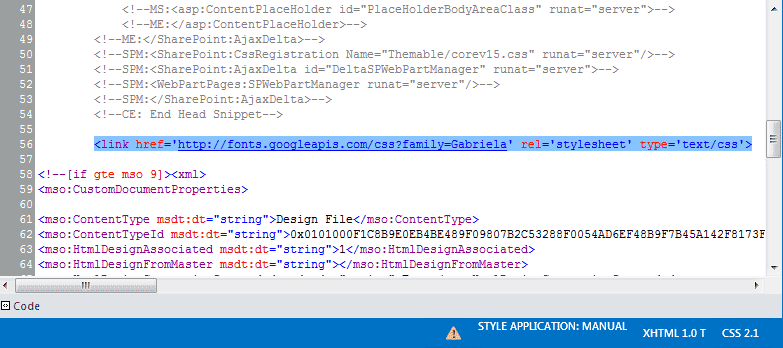
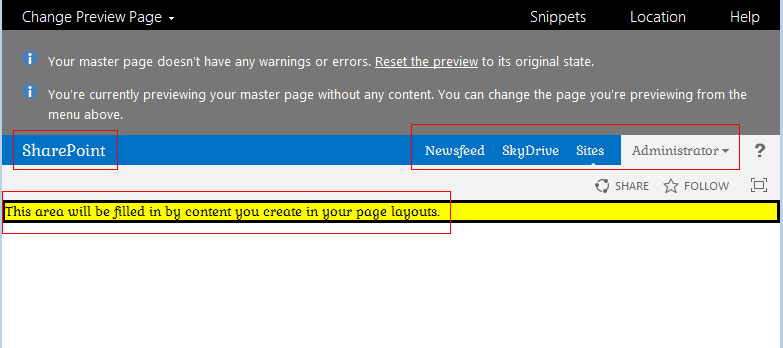
Sample HTML Master Page with the one extra link tag.
Save your HTML Master Page and open your associated .master Master Page and you should see that our <link> tag from above was converted to a CssRegistration control.
1 | <SharePoint:CssRegistration name="http://fonts.googleapis.com/css?family=Gabriela" runat="server" after="SharepointCssFile"/> |

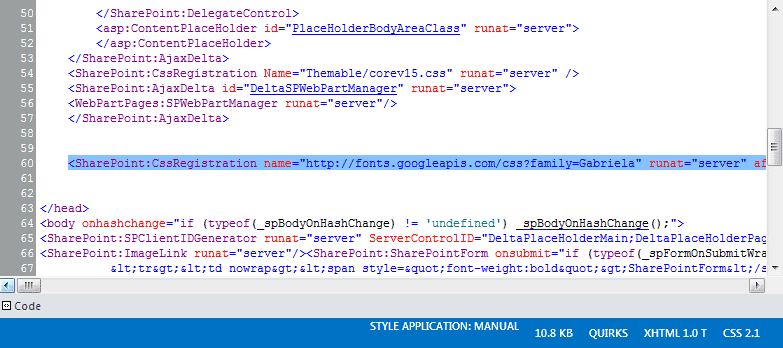
CssRegistration Control within .master
All in all, this is great. We can see the new “SharepointCssFile” value in the “after” tag, which will force this CSS file to appear after the corev15.css.
The catch is that SharePoint might try to make a themable version of this stylesheet so it is recommended to add a new property to your original <link>, ms-design-css-conversion=”no”.
This means our <link> tag in our HTML Master Page will now look like:
1 | <link href='http://fonts.googleapis.com/css?family=Gabriela' rel='stylesheet' type='text/css' ms-design-css-conversion=’no’> |

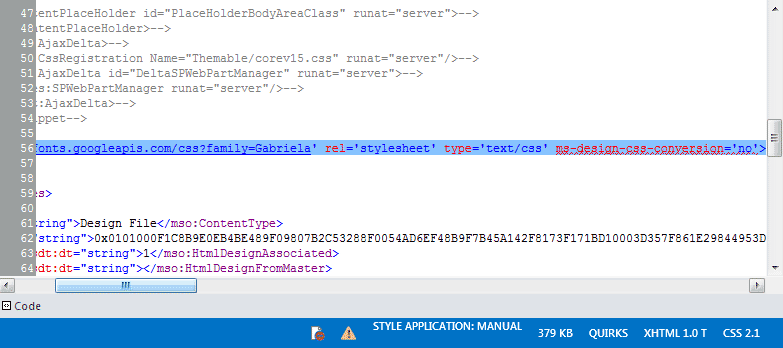
Using ms-design-css-conversion property in HTML Master Page
Save the HTML Master Page and reload the associated .master (you might need to check out, check in and publish the HTML Master Page, then refresh the directory view). You should see that the .master no longer uses the CssRegistration Control, rather it uses a simple <link>.

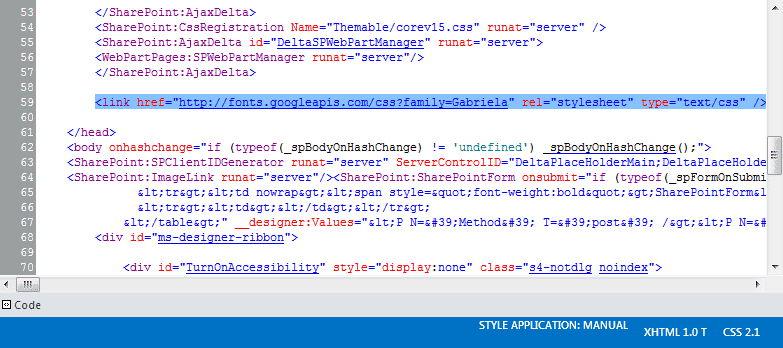
CssRegistration no longer used in .master
To quickly test our new font, I added a quick external stylesheet with one style for now.
1 2 3 | body { font-family: 'Gabriela', serif; !important; } |
I got the font-family value from Google web fonts under “4. Integrate the fonts into your CSS:” and added !important to override many of the default fonts for SharePoint. Tip: This is just for demo purposes, you should be more surgical with how you apply your font styles to SharePoint.
Without Design Manager
If you are not using Design Manager, or want to work directly with your .master anyhow, we can see from above two easy ways to link to web fonts. First with a standard <link> tag or second with the CssRegistration control.
If you use a <link> then be sure to add this near the bottom of your <header> section. If you use the CssRegistration control, be sure to set the “after” property correctly.
See of all of my SharePoint 2013 Branding Tricks and Discoveries.







Nice post like a savior. The trick was to check in and then refresh the directory structure 🙂
The addition of ms-design-css-conversion=”no” worked great for me in getting fonts.com font running on SharePoint Online (Office 365). Thanks for the great post – you were the only one that gave the right answer.