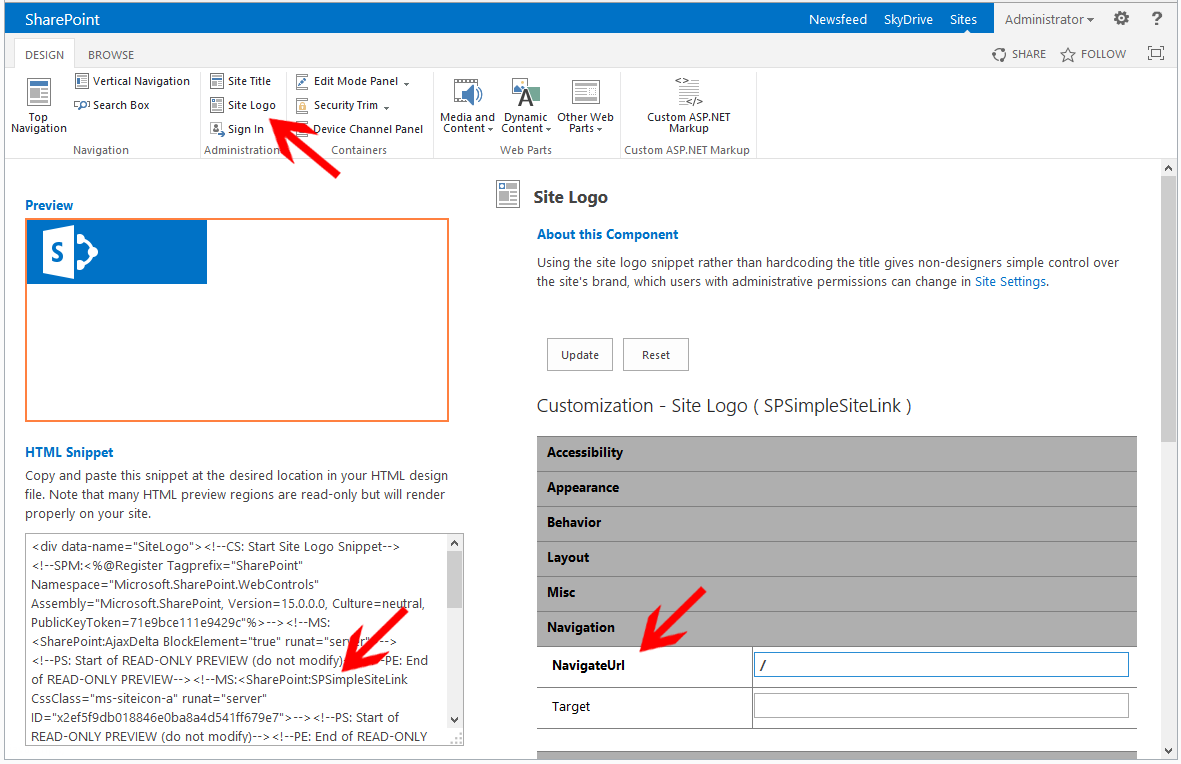
In the SharePoint 2013 Snippet Gallery, you will find the “Site Logo” snippet. This snippet allows you to quickly and easily add the SharePoint site logo controls to your HTML Master Page, as well as make it a link if you set the NavigateURL property found in Customization – Site Logo ( SPSimpleSiteLink ) -> Navigation.
The snippet works well but is missing the ability to use ~sitecollection and ~site as we did in SharePoint 2010. We can fix this by modifying the snippet with a simple control change.
The Snippet Gallery generates the following Site Logo snippet, which you would add to your HTML Master Page.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div data-name="SiteLogo"> <!--CS: Start Site Logo Snippet--> <!--SPM:<%@Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>--> <!--MS:<SharePoint:AjaxDelta BlockElement="true" runat="server">--> <!--MS:<SharePoint:SPSimpleSiteLink CssClass="ms-siteicon-a" runat="server" ID="pmTopNav">--> <!--MS:<SharePoint:SiteLogoImage CssClass="ms-siteicon-img" name="onetidHeadbnnr0" ID="x88ea92e9668d4f66a3e485ad93695db2" LogoImageUrl="/_layouts/15/images/siteIcon.png" runat="server">--> <!--PS: Start of READ-ONLY PREVIEW (do not modify)--> <img id="ctl00_x88ea92e9668d4f66a3e485ad93695db2" class="ms-siteicon-img" name="onetidHeadbnnr0" Src="/_layouts/15/images/siteIcon.png?rev=23" alt="SharePoint 2013 Demo" /> <!--PE: End of READ-ONLY PREVIEW--> <!--ME:</SharePoint:SiteLogoImage>--> <!--ME:</SharePoint:SPSimpleSiteLink>--> <!--ME:</SharePoint:AjaxDelta>--> <!--CE: End Site Logo Snippet--> </div> |
There is one control of interest in this snippet, the SPSimpleSiteLink control found in the Microsoft.SharePoint.WebControls namespace. This controls allows for the NavigateURL property as SPSimpleSiteLink inherits from System.Web.UI.WebControls.HyperLink which includes the NavigateURL property.
In SharePoint 2010 we were able to use a few modifiers to our Site Logo link, that being we could use the keywords “~sitecollection” or “~site” to get the path to our site collection or web respectively. The SPSimpleSiteLInk control does not give us the ability to use these keywords, but not to worry.
In SharePoint 2010 we used a different control SPLinkButton also found in the Microsoft.SharePoint.WebControls namespace. SPLinkButton inherits from Microsoft.SharePoint.WebControls.SPSecurityTrimmedControl. A side benefit is that SPLinkButton is conditionally displayed based on a particular visitor’s permissions. For our case, SPLinkButton gives us back the usage of ~sitecollection and ~site.
Therefore, in our above snippet, if we want the logo to always link to our site collection root, even if it is a path based site collection, then the following sub snippet (I removed a few extra lines for brevity)
1 2 3 4 5 6 7 |
Becomes
1 2 3 4 5 6 7 |
With this better site logo snippet, you now can use ~sitecollection and ~site. Simple.
See of all of my SharePoint 2013 Branding Tricks and Discoveries.







I found this approach to work. However, subsites created don’t seem to be following the new master page functionality. If I activate and deactivate SharePoint Server Publishing on a subsite, voila, it works. Any ideas?
Yes, by default I have seen where subsites do not inherit their parent master page. A few ways around this. One is to create a wsp that includes a branding feature that properly tells the child to inherit the parent master page and then feature staple any time a subsite is created to auto activate the feature in question. I believe you are creating child team sites?
Hi Eric,
Rather than pasting the snipped I have updated the html in the copy.seatle html file. I have used the above lines
<!–MS:–>
…
<!–ME:–>
But some how it doesn’t seem to work it only goes to the root site
Do I need to paste in the whole snipped rather than making changes to SPSimplesiteLink?
I suggest replacing the entire snippet if possible.