In Master Pages and Page Layouts, there is often a need to reference .NET code blocks within a ASP.NET control. A common example is referencing a SharePoint resource within a control such as
<asp:Label text=”<%$Resources:cms,Article_rollup_image_text15%>” CssClass=”ms-textSmall” runat=”server” />
I pulled this control out of the ArticlesLists.aspx OOTB Page Layout. This control is an ASP.NET Label control that will display the article rollup image text of a content page if it contains that particular meta data.
The Problem:
If you are using HTML Master Pages and/or HTML Page Layouts in SharePoint 2013’s Design Manager, then you will find that you cannot include <%…%> code blocks within your snippets. Side note: You cannot include them in your HTML files in general, but for a different reason that is not important here.
Let’s say you want to create a custom HTML Page Layout that also includes a snippet based on the above .NET label control that also displays the article rollup image text. Design Manager will not allow you to include <%$Resources:cms,Article_rollup_image_text15%> within a snippet. If you do try to use such code you will receive an error similar to the following.
“SharePoint can’t parse this file, most likely because of an incorrectly formatted SharePoint snippet. The markup at the following location is causing problems. Edit the markup manually to fix it, or replace it with a new snippet from the Snippet Gallery.”
If you add a new snippet to an existing HTML Master Page or HTML Page Layout that is being used, then when you load a content page in a browser, you will see the standard Sorry, something went wrong, An unexpected error has occurred error.
The Solution:
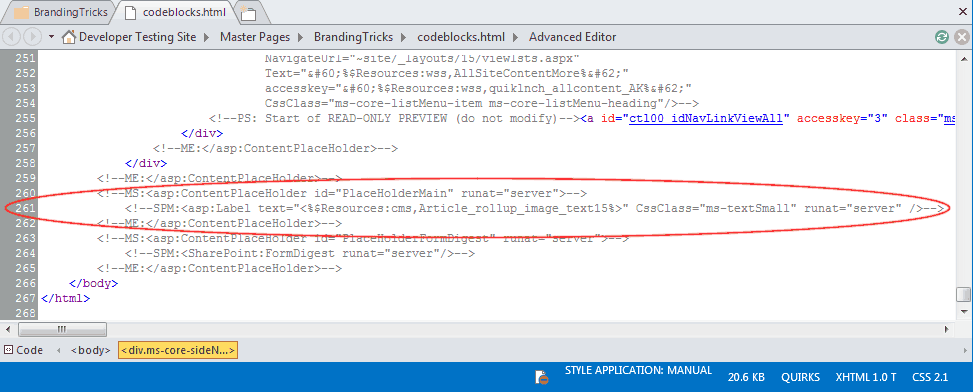
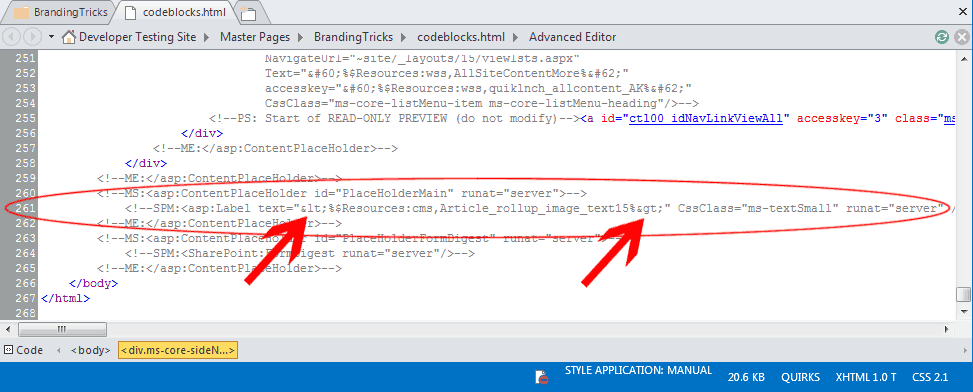
If we look at the error from above that Design Manager provided, we can see there is invalid markup at line 261 (of our example HTML Page Layout). Below you can see a closeup of line 261. At least we can verify the issue is with the snippet we added, much more helpful than the “Sorry, something went wrong error.” error we get with a content page.
The solution is very straight forward and has to do with how snippets are interpreted.
You all you need to do is replace <% and %> with < and > respectively.
To see this in action, let’s first look at how our sample Label control would appear as a snippet.
1 | <!--SPM:<asp:Label text="" CssClass="ms-textSmall" runat="server" />--> |
We already learned that we cannot use the following snippet that includes our call to resources.
1 | <!--SPM:<asp:Label text="<%$Resources:cms,Article_rollup_image_text15%>" CssClass="ms-textSmall" runat="server" />--> |
Replacing <% and %> in our snippet produces the following valid snippet.
1 | <!--SPM:<asp:Label text="<%$Resources:cms,Article_rollup_image_text15%>" CssClass="ms-textSmall" runat="server" />--> |
If you save your HTML Page Layout and then look in its associated .aspx page layout you will find that Design Manager properly converted the above snippet into the correct .NET control with the correct SharePoint resource reference for the “text” property.
See of all of my SharePoint 2013 Branding Tricks and Discoveries.









Great Information! Thanks for sharing!