SharePoint 2013 allows us to hide site elements in dialogs just as we could in SharePoint 2010. Just be aware that the class we add to such elements we wish to hide has changed.
The Problem:
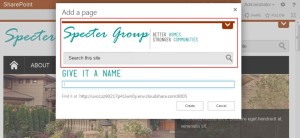
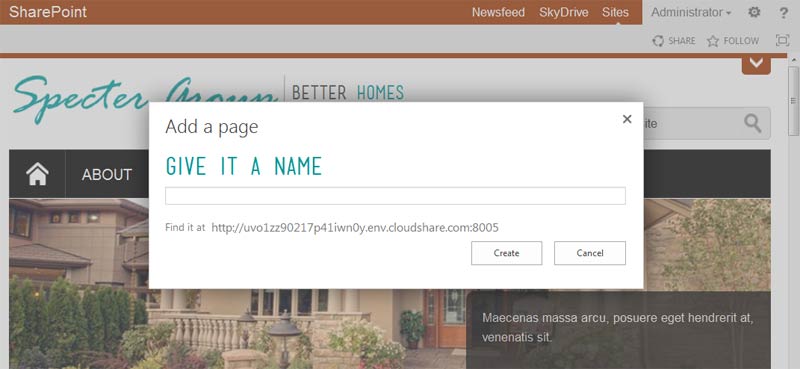
In a custom branding project you add a new container element, such as a new header, navigation block or footer to your System (default) Master Page. This element then appears in dialogs even through we do not want it to.
Solution:
In SharePoint 2010 we would add the following class to an HTML block we want hidden in dialogs.
1 | s4-notdlg |
such as
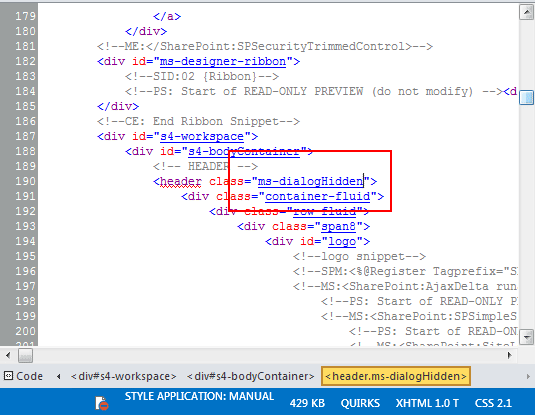
In SharePoint 2013 we use the same method, just a different class, ms-dialogHidden.
You can add the ms-dialogHidden class to any HTML element in your Master Pages, Page Layouts, or even content referenced by Master Pages in Webparts let’s say that you want hidden in a dialog.
See of all of my SharePoint 2013 Branding Tricks and Discoveries.









I enjoy, reesult in I discovered exactly
what I used to be having a look for. You’ve ended my four
day long hunt! Good Bless yyou man. Have a great day. Bye
Perfect, thank you! works great
Great and simple way to leverage built in functionality. I’m using ajax to pull an element into specific sites that all use the same master page, and wanted to remove the element from dialogs. This does the trick.
I placed a background image in the s4-workspace and it is appearing in the popup, when iam using ms-dialogHidden it making to disappear every thing in the popup.
How to solve this problem
That makes sense as that css class will tell the entire w4-workspace to hide itself.
you could try something like:
.ms-dialog #s4-workspace {
background-image: none;
}
At least I believe that is it. There is a class similar to “.ms-dialog” that is included in the or
tag when the content being loaded is in a dialog.Thank you for that! Can confirm, it works with SP2016!
Its a great post … saved a lot of time..
Will this work in the below scenario?
Global Navigation Area
Style for navigation class
.navigation {
background: #58676d;
padding: 10px 20px;
font-family: calibri, sans serif;
font-weight:bold;
font-size: 14px;
position: relative;
z-index: 2001;
border-bottom: 1px solid #fff;
}
We fixed this issue with the following css class
.navigation {
background: #58676d;
padding: 10px 20px;
font-family: calibri, sans serif;
font-weight:bold;
font-size: 14px;
position: relative;
z-index: 999;
border-bottom: 1px solid #fff;
}
REPLY
Hi Joseph,
I am glad to hear you were able to fix your issue, but I am confused as to what the issue was. Do you have a navigation bar that you do not want to appear in a SP dialog?
Eric
Thanks a lot. This saved me a lot of time!!!
Awesome ! , Thanks its works on online version
Hi eric,
I have been reading your post froma while and I am always geeting very good solutions
Currently, i am stuck with an issue and looking for your help.
I have converted a HTML5 page to sharepoint 2013 master page using design manager.
Everything is ok, but only first section appears on the page the remaining are hidden.
For example, i have top navigation, header, services, portfolio, footer etc on the master page.
only header appears rest all are hidden.
if i see the html from browser their is an inline code having visibility = hidden. but this code is no where on the actual master page.
Do you have nay idea about this issue.
Let me know if you need more details.
Thanks,
Maddy
Hi Maddy,
I am sorry to hear about the troubles you are having with your Master Page. Without seeing the page as rendered in a browser, it is very difficult to say. Likely some JS is setting the visibility to hidden, but hard to say. What is the ID or class of the div that is being hidden? In your browser developer toolbar, what happens if you override the visibility to make it “visible”?
Eric
I’m having the problem stated above. In the “Add Document” popup window the header and navigation appear. How do I hide theses elements. I don’t know how to access the popup window code. Thanks
I assume you are using a custom master page. In that case your header and navigation found in your system (default) master page need a specific class added to their parent containers. There is no need to actually access the popup window code, just your custom system master page. You will need to add the css class, “ms-dialogHidden” to the container elements of your header and navigation.
Hello, I have checked my master page header is not found. when I need to ms-dialogHidden. I just found side navigation is this class is already there.
nice one thanks..
thanks a lot. . .