In this post we are going to review a common XML validation error in SharePoint 2013’s new Design Manager when converting a HTML file to a Master Page, its cause and how to fix it.
SharePoint 2013 is now HTML5 friendly and with the addition of Design Manager and Design Manager’s ability to convert a general HTML page to a Master Page for us, creating a new look for SharePoint should be that much easier. After playing around with Design Manger, I decided to get serious and start a Branding project from scratch. Most of our projects now start with an existing framework of sorts as we know that frameworks can provide a quick way to get a project started right. One of the most simple frameworks we have used is HTML5 Boilerplate as it is outrageously simple yet provides a good structure to begin a site.
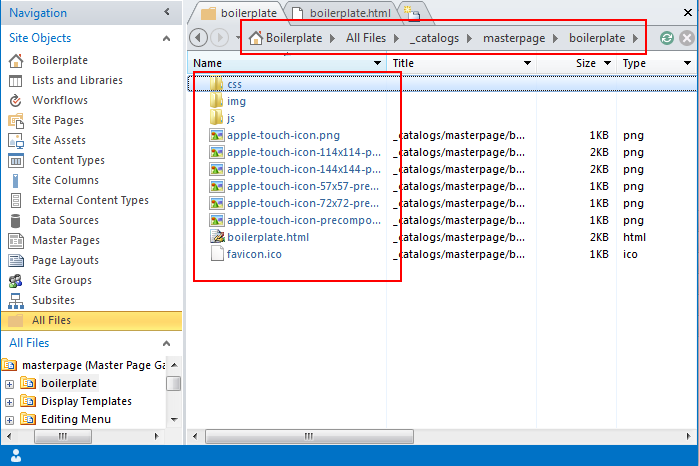
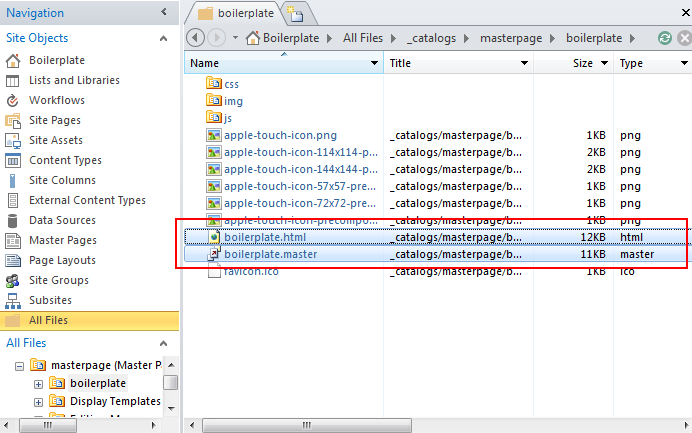
So after downloading a recent version of HTML5 Boilerplate I created a new site collection in one of my Cloudshare dev environments, copied over the branding assets (I still prefer SPD as the Design Mode was too limiting anyhow) and ended up with the following basic structure. Note I added the branding assets to a boilerplate sub-directory of the Master Page Gallery (~sitecollection/_catalogs/masterpage) as I like to keep branding initiatives separate for ease of management.

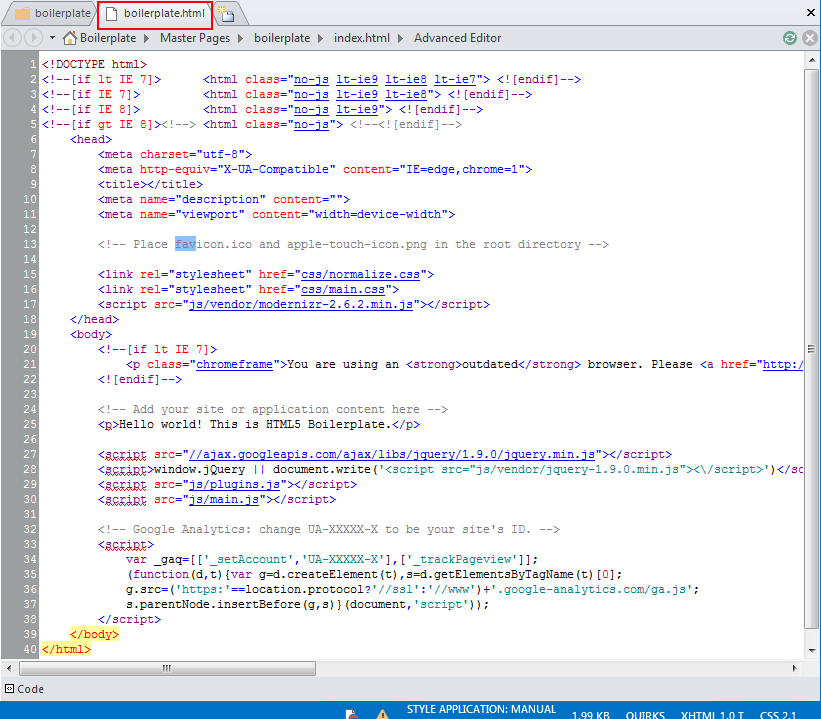
Next, the HTML5 Boilerplate template HTML, renamed to boilerplate.html so that this will create a boilerplate.master Master Page.

Now that all of the files are where they need to be, it is time to have Design Manager convert our HTML file to a Master Page for us.
- Open up your site in a browser.
- Navigate to Design Manager (via the Settings menu or directly at ~sitecollection/_layouts/15/DesignWelcomePage.aspx)
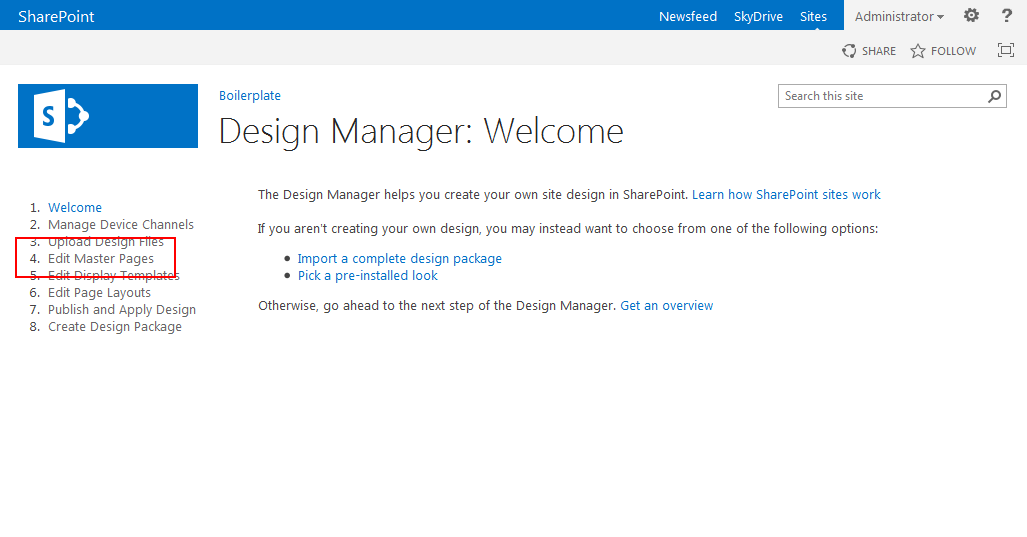
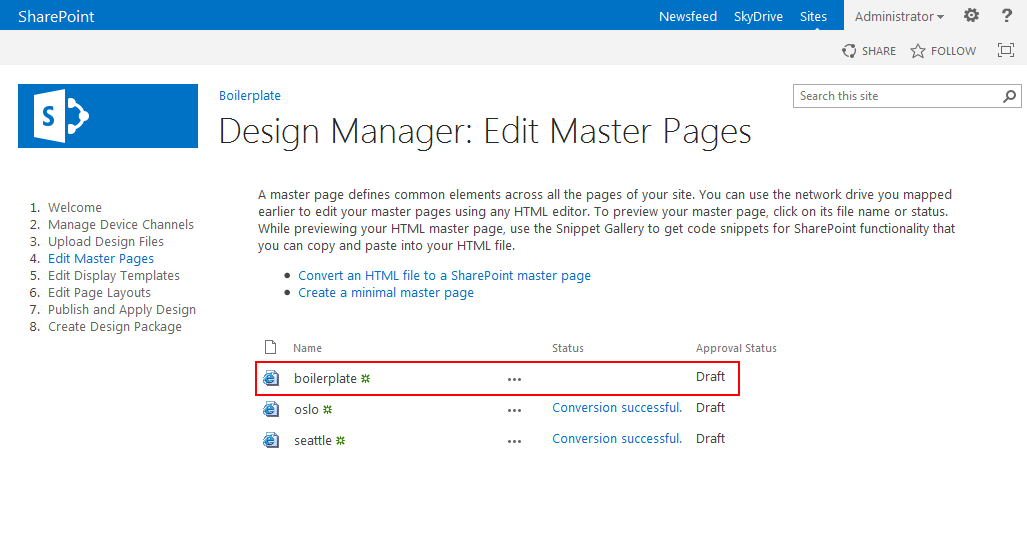
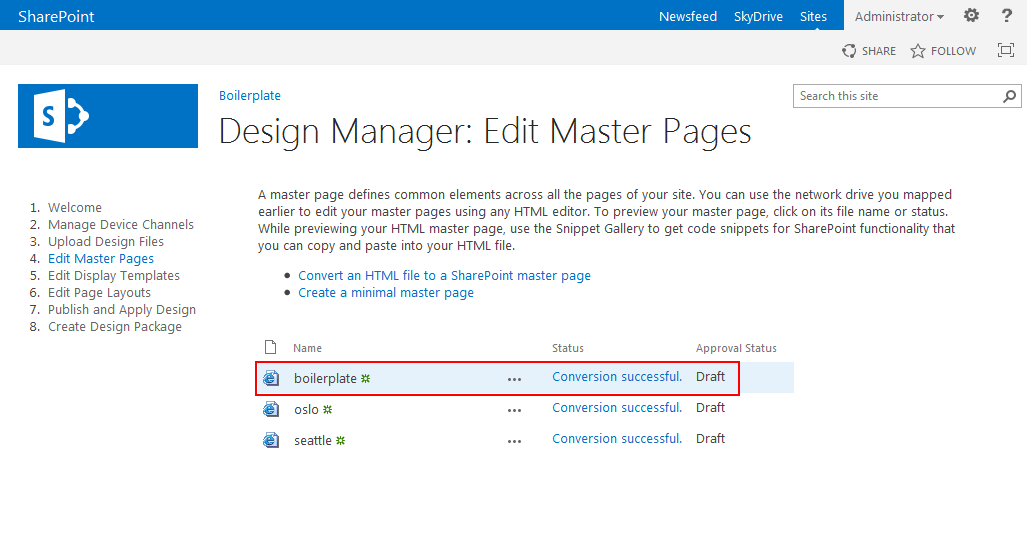
- Click on Edit Master Page found in the left menu.

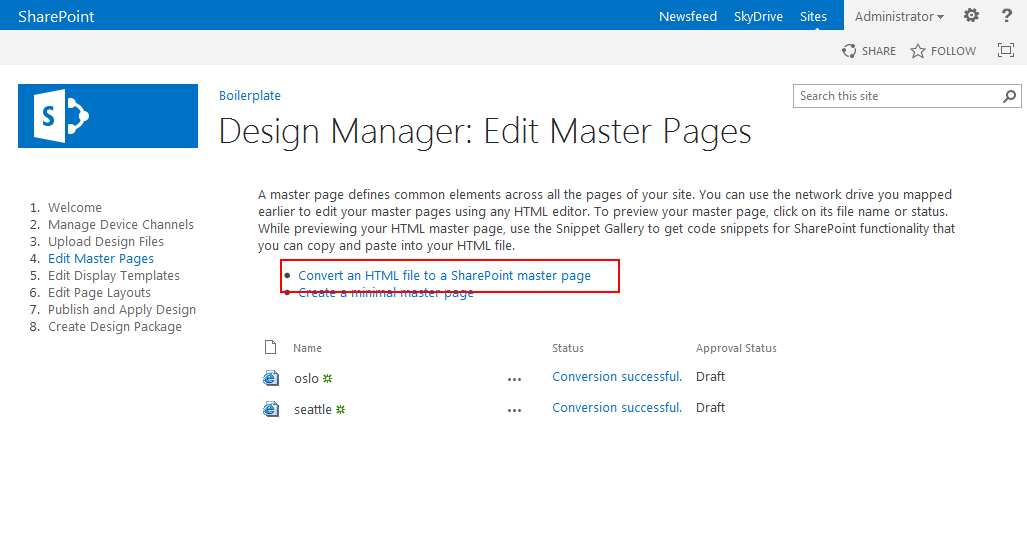
- On the Edit Master Pages page, click on “Convert an HTML file to a SharePoint master page”

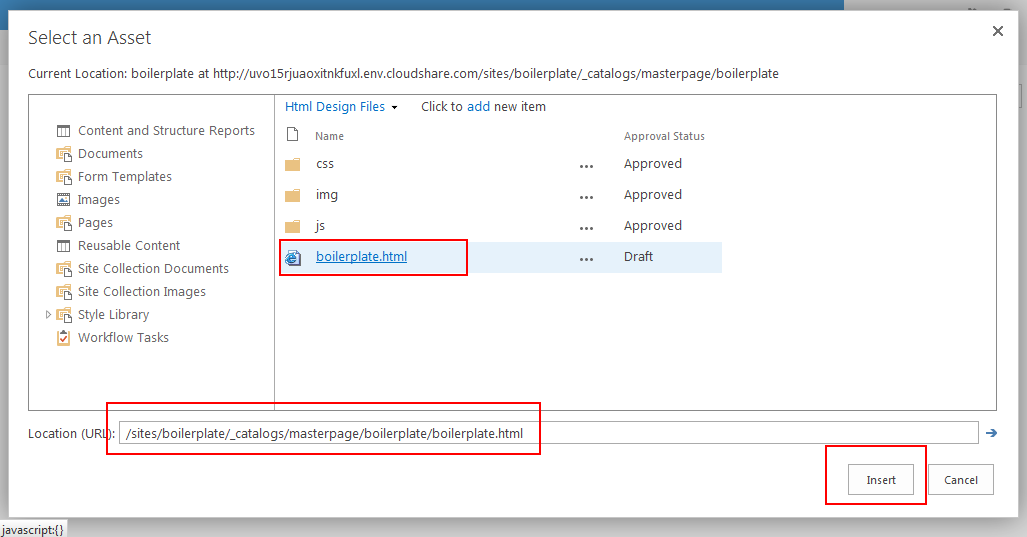
- Navigate to the boilerplate sub directory and select boilerplate.html file. Click OK.

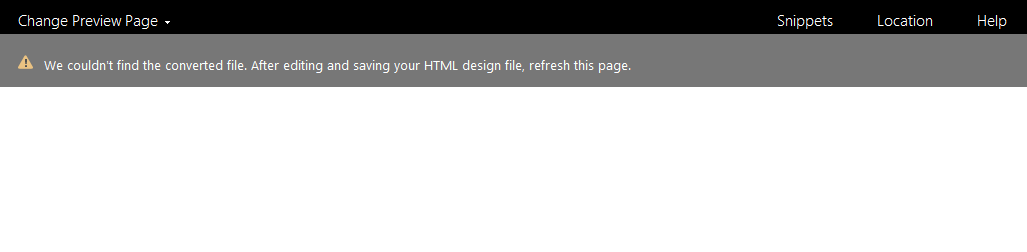
- You will be redirected to the Design Manager Edit Master Page page. Your Master Page is listed but it does not have a status, or you might receive a Warnings and Errors message.

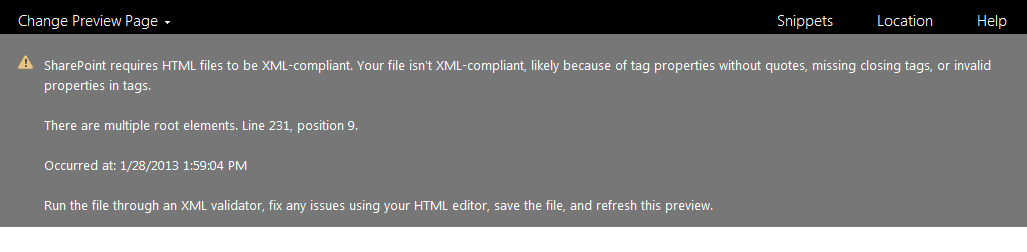
Let’s figure out what is going on and how we can fix it. When we click on our Master Page in Design Manager, you might get a few different errors, one being:
1 2 3 4 5 | SharePoint requires HTML files to be XML-compliant. Your file isn't XML-compliant, likely because of tag properties without quotes, missing closing tags, or invalid properties in tags. There are multiple root elements. Line xxx, position xxx. Run the file through an XML validator, fix any issues using your HTML editor, save the file, and refresh this preview. |

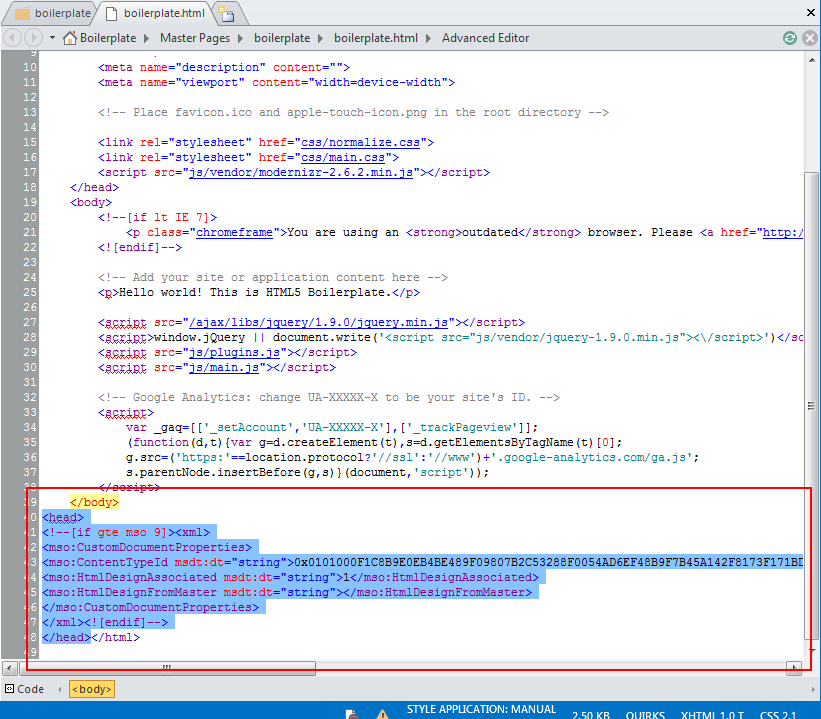
Not the most helpful errors, but they point us in a direction of XML Validation, so let’s open our boilerplate.html in SharePoint Designer. Scroll all of the way to the bottom. Interesting new code as been added.

What is happening is that Design Manager cannot properly process the <html> tag at the top of the file. Design Manager requires a XML compliant <html> tag and
1 2 3 4 |
will not cut it.
So how do we fix this? Easy, replace the above code with
1 |
And don’t forget to remove the extra <head> section added to the bottom of the page. Your new boilerplate.html should look like: Save your page and return to the Edit Master Pages page in Design Manager. Refresh the page and you will see your Master Page has already been converted.

Return to SPD and refresh the boilerplate directory. You will now have your .html and .master versions of your Master Page.
SharePoint 2013’s Design Manager requires strictly formatted XML when converting HTML pages to Master Pages. Comments around the <html> tag will cause issues even though most modern browsers have no problems interpreting common code found in HTML5 Boilerplate among other popular frameworks including Responsive frameworks. Replacing the IE conditional tagging with a simple <html> tag will likely fix your problems. I have tried adding the HTML5 Boilerplate <html> code back in after the conversion, and although it does stick in the .html file, if you then view the .master Master Page you will see that the <html> tag is actually replaced by ASP.NET SharePoint markup,
1 | <SharePoint:SPHtmlTag class="no-js" runat="server" id="SPHtmlTag" dir="<%$Resources:wss,multipages_direction_dir_value%>"> |
So unless you are willing to break the association between the .html and .master files, thus negating Design Manager for managing your Master Page, you are stuck without the fancy IE conditional head tag. My suggestion, let’s move on from these browser wars and support modern browsers and let the older browsers wither away.
Have you found another solution to this problem? Please tell us.
See of all of my SharePoint 2013 Branding Tricks and Discoveries.








When giving the files to move over to our old Master Page I was only given the Master.file if only given that file and not the HTML file how would I make that the Master Page when trying to convert the Master.file as a .HTML of course it gave me errors.
I get :
SharePoint requires HTML files to be XML-compliant. Your file isn’t XML-compliant, likely because of tag properties without quotes, missing closing tags, or invalid properties in tags.
‘placeholder’ is an unexpected token. The expected token is ‘=’. Line 80, position 77.
LOL, adding a – solved the problem 🙂
very glad to hear you were able to solve the issue.
Hi Eric,
I have imported the HTML5 boiler plate folder and followed all your instruction. In the boilerplate.html I didnt see two head tags and the conditional if.
Please help how to fix the SharePoint requires HTML files to be XML-compliant. Your file isn’t XML-compliant, likely because of tag properties without quotes, missing closing tags, or invalid properties in tags.
It appears as though the latest Boilerplate no longer includes the pre- tag commenting aspects that were causing me issues with Design Manager. What particular errors are you receiving now? Also, have you tried a XML compliance checker? i.e. https://validator.w3.org/?