Branding modern SharePoint experiences including modern team, communication, and hub sites continues to revolve around modern themes. Custom modern SharePoint theming is well documented at docs.microsoft.com/sharepoint, including the following starting guides to name a few:
Classic SharePoint experiences including classic teams sites and publishing sites continue as popular site templates because of their extensive branding endpoints. Common branding opportunities between classic and modern experiences continue to evolve. Let’s consider current possible theming strategies that would enable common theming across both modern and classic experiences.
Modern SharePoint experience theming
There are a few methods for changing the theme of a modern SharePoint site.
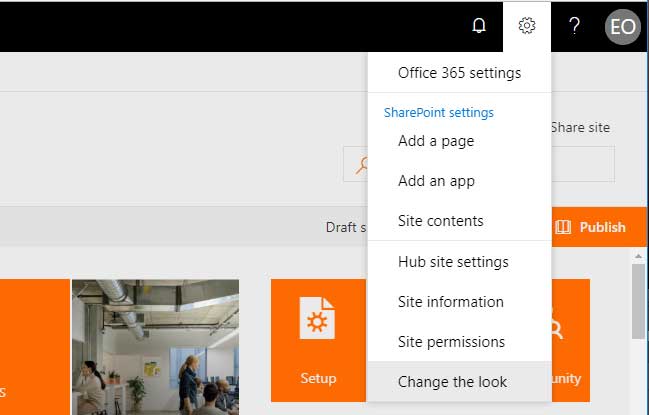
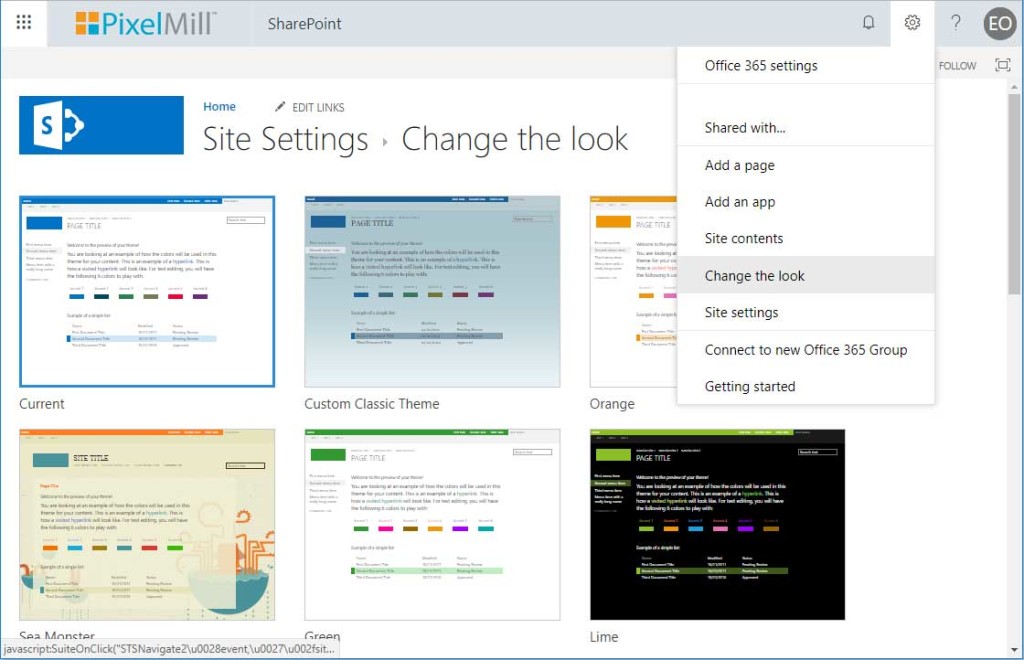
- In the browser, a site owner may “Change the look” of a given site.

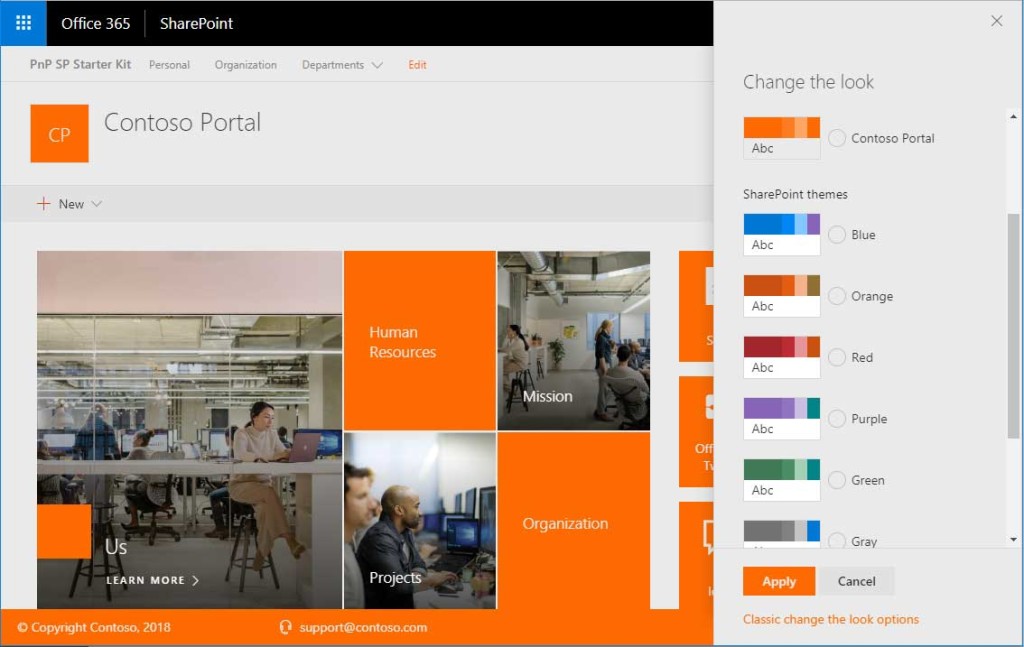
- Change the look allows a site owner to choose one of the out-of-the-box site themes provided by Microsoft.
- You may create your own custom modern themes that may then be selected in the “Change the look” panel. Recently one of my colleagues, Corrie Haffly, detailed this process.
- Using PowerShell, you may hide out of the box modern themes. Corrie detailed this process as well.
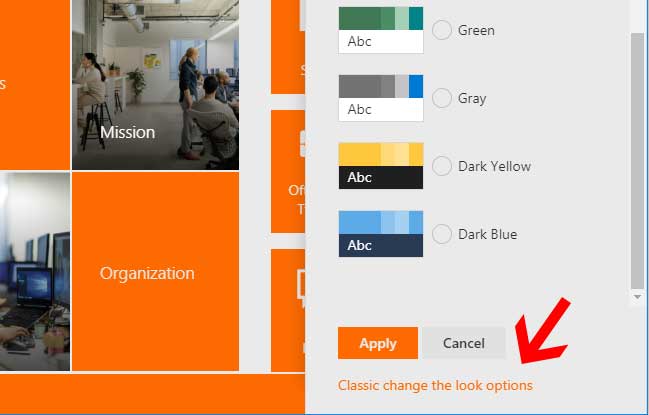
- There is also an option to utilize a classic composed look via a link “Classic change the look options” also found in the “change the look” panel.

NOTE: Although you may utilize a classic composed look, you cannot create your own classic composed look in modern sites. The Composed Look library is not available for modification nor do modern sites provide us access to the _catalog/theme/15 folder where .spcolor and .spfont files live for composed looks.
- Using PowerShell, in particular PnP PoweShell as well as the SharePoint Online Management Shell, we can configure site theming.
- Corrie details how to use set a modern theme using PowerShell as well as how to use PoweShell to configure a modern site to utilize a classic theming experience custom .spcolor file for it’s color palette.
NOTE: When utilizing the PnP PowerShell commandlet, Set-PnPTheme, or ApplyTheme method on a web object, the font file object is ignored by modern sites. We currently cannot set custom fonts on modern sites. I have found conflicting documenation on this point but my experience is that we cannot change the font styles with theming in modern experiences.
- Client side object model
- We can programmatically work with site theming. Learn more: https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/site-theming/sharepoint-site-theming-csom
- Rest API
- Modern therming provides REST API end points as well. https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/site-theming/sharepoint-site-theming-rest-api
To recap, modern SharePoint experience theming is currently limited to only color palette modifications through different methods. We are unable to change the font using either modern themes, classic composed looks, or PowerShell to apply a classic theme file set.
Classic SharePoint experience theming within SharePoint Online
When utilizing classic SharePoint experiences within SharePoint Online, be it when used in an isolated way without also using modern sites, or when used in conjunction with modern sites in a hybrid solution, there might of course be a need to utilize theming.
Primary points when utilizing themes in classic SharePoint experiences on SharePoint Online.
- Composed Looks are still the primary method for setting a theme for a given site.
- Composed looks may be bypassed by utilizing PowerShell, in particular PnP PowerShell with the methods, Set-PnPTheme or ApplyTheme on a web object. When utilizing either of these methods, you can still set the color palette and font styles.
- Utilize a modern theme via modern approaches.
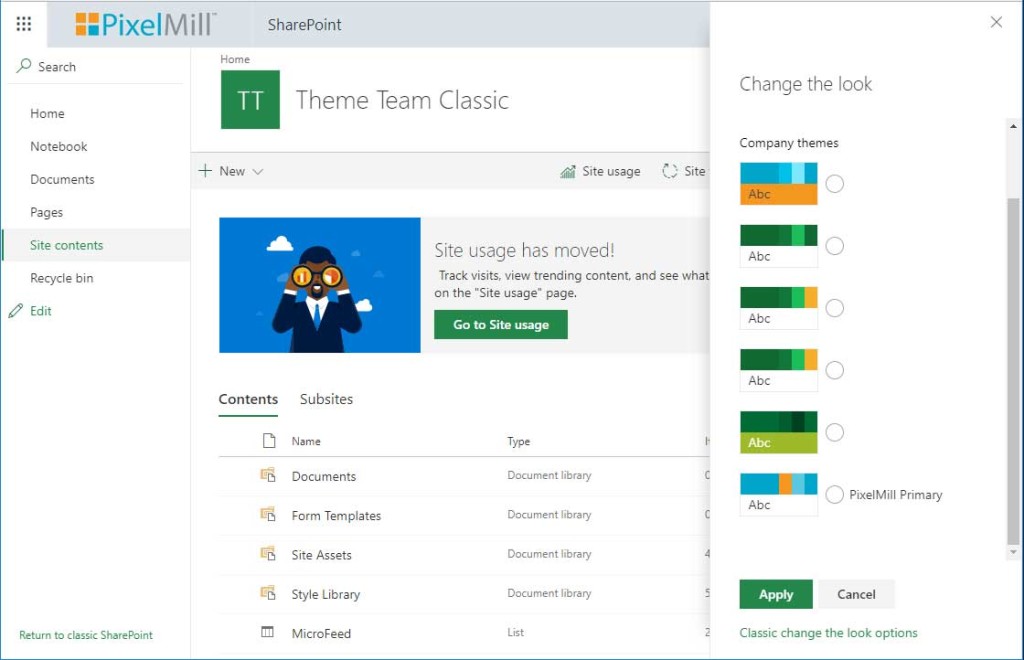
- Classic experiences on SharePoint Online utilize modern aspects behind the scenes. If you navigate to one of these modern experiences, such as by loading the “Site Content” or, by default, any list or library, you will be provided the modern experience equivalent of the classic experience. You can currently turn this off. When you leave this featue on, you will find you can now “Change the look” utilizing the modern theming panel we see on modern sites. This provides us access to set a modern theme.

- When you set a modern theme, this replaces the color palette as well as reset any custom font styles that had been previously set.
- A modern theme may also be set using PnP PowerShell by utilizing the commandlet Set-PnPWebTheme, the same as when working with modern sites.
NOTE: The composed look gallery is not updated with the correct “Current theme if a modern theme is utilized on a classic site.
- Classic experiences on SharePoint Online utilize modern aspects behind the scenes. If you navigate to one of these modern experiences, such as by loading the “Site Content” or, by default, any list or library, you will be provided the modern experience equivalent of the classic experience. You can currently turn this off. When you leave this featue on, you will find you can now “Change the look” utilizing the modern theming panel we see on modern sites. This provides us access to set a modern theme.
Modern and Classic theming with PnP PowerShell
Corrie, docs.micorosft.com, and others have provided plenty of PowerShell scripts for setting SharePoint theming. I provide the following as a script to set theming based on the site template.
By providing a SharePoint Online site url, and a theme name if a modern theme is preferred, based on the site template, a modern theme will be applied to a modern site, or a composed look will be created and set for a classic site. If a modern theme name is provided for a classic site, the composed look will be ignored and the modern theme applied.
The composed look for classic theming example includes a sample .spcolor and .spfont file including a background image. You should customize the provisioning template and PS script as required.
Download the script and supporting files from GitHub.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 | <# .REQUIREMENTS Requires PnP-PowerShell version 2.27.1806.1 or later https://github.com/OfficeDev/PnP-PowerShell/releases .SYNOPSIS Set a custom theme for a specific classic team site .EXAMPLE #Set a custom theme / composed look on for a classic experience PS C:\> .\Set-SPTheme.ps1 -TargetSiteUrl "https://intranet.mydomain.com/sites/targetSite" #Set a modern theme, that must already exist on a classic or modern site PS C:\> .\Set-SPTheme.ps1 -TargetSiteUrl "https://intranet.mydomain.com/sites/targetSite" -Theme "theme name" .EXAMPLE PS C:\> $creds = Get-Credential PS C:\> .\Set-SPTheme.ps1 -TargetSiteUrl "https://intranet.mydomain.com/sites/targetSite" -ThemeName "Custom Theme Name" -MasterUrl "oslo.master" -Credentials $creds PS C:\> .\Set-SPTheme.ps1 -TargetSiteUrl "https://intranet.mydomain.com/sites/targetSite" -Theme "Existing Modern Theme" -Credentials $creds #> [CmdletBinding()] param ( [Parameter(Mandatory = $true, HelpMessage="Enter the URL of the target asset location, i.e. site collection root web, e.g. 'https://intranet.mydomain.com/sites/targetWeb'")] [String] $targetSiteUrl, [Parameter(Mandatory = $false, HelpMessage="The composed look name to create and/or set. If not provided for a classic site, a composed look will not be created")] [String] $themeName, [Parameter(Mandatory = $false, HelpMessage="The theme master page url, relateive to Master Page Gallery of the target Web Url. Defaults to seattle.master")] [String] $masterUrl, [Parameter(Mandatory = $false, HelpMessage="The available modern theme name to apply to the site")] [String] $theme, [Parameter(Mandatory = $false, HelpMessage="Optional administration credentials")] [PSCredential] $Credentials ) if($Credentials -eq $null) { $Credentials = Get-Credential -Message "Enter Admin Credentials" } if ($masterUrl -eq "") { $masterUrl = "seattle.master" } Write-Host -ForegroundColor White "--------------------------------------------------------" Write-Host -ForegroundColor White "| Set Custom Theme |" Write-Host -ForegroundColor White "--------------------------------------------------------" Write-Host "" Write-Host -ForegroundColor Yellow "Target site: $($targetSiteUrl)" Write-Host "" try { #set up general variables $rootPath = $targetSiteUrl.Substring($targetSiteUrl.IndexOf('/',8)) $relativeWebUrl = $rootPath #$themeName = "Custom Classic Theme" $colorPaletteUrl = "$rootPath/_catalogs/theme/15/custom.theme.spcolor" $fontSchemeUrl = "$rootPath/_catalogs/theme/15/custom.theme.spfont" $bgImageUrl = "$rootPath/SiteAssets/custom.theme.bg.jpg" Connect-PnPOnline $targetSiteUrl -Credentials $Credentials #get the web template of this current web "GROUP" == modern $web = Get-PnPWeb -includes webtemplate $webTemplate = $web.webtemplate $modern = if ($webTemplate -eq "GROUP" -or $webTemplate -eq "SITEPAGEPUBLISHING") { $true } else { $false } #if a modern site, if ($modern -eq $true) { Write-Host -ForegroundColor Yellow "Configuring theming for modern experiences to $($targetSiteUrl)" if ($theme -ne "") { Write-Host -ForegroundColor White "Setting modern theme: $($theme)" Set-PnPWebTheme -Theme $theme Write-Host -ForegroundColor Green "Theme set" } else { Write-Host -ForegroundColor Yellow "Modern theme name required to set theme" } } else { Write-Host -ForegroundColor Yellow "Configuring theming for classic experiences to $($targetSiteUrl)" if ($theme -ne "") { Write-Host -ForegroundColor White "Applying a modern theme to $($targetSiteUrl)" Set-PnPWebTheme -Theme $theme } else { Write-Host -ForegroundColor White "Applying a composed look to $($targetSiteUrl)" Write-Host -ForegroundColor White "Provisioning asset files to $($targetSiteUrl)" Apply-PnPProvisioningTemplate -Path .\Custom.SPTheme.Infrastructure.xml -Handlers Files if ($themeName -ne "") { #add componsed look only if not already added $composedLook = Get-PnPListItem -List "Composed Looks" -Query "<View><Query><Where><Eq><FieldRef Name='Title'/><Value Type='Text'>$themeName</Value></Eq></Where></Query></View>" if($composedLook -eq $null) { Write-Host -ForegroundColor White "Adding composed look $($targetSiteUrl)" Add-PnPListItem -List "Composed Looks" -ContentType "Item" -Values @{"Title"=$themeName; "Name"=$themeName; "MasterPageUrl"=$relativeWebUrl+"/_catalogs/masterpage/seattle.master, "+$relativeWebUrl+"/_catalogs/masterpage/seattle.master"; "ThemeUrl"=$colorPaletteUrl+", "+$colorPaletteUrl+""; "FontSchemeUrl"=$fontSchemeUrl+", "+$fontSchemeUrl+""; "ImageUrl"=$bgImageUrl+", "+$bgImageUrl+""; "DisplayOrder"="1"} Write-Host -ForegroundColor Green "Composed look added to: $($targetSiteUrl)" } else { Write-Host -ForegroundColor Yellow "Composed look already found. Ignored." } } Write-Host -ForegroundColor White "Setting theme for $($targetSiteUrl)" #https://docs.microsoft.com/en-us/powershell/module/sharepoint-pnp/set-pnptheme?view=sharepoint-ps Set-PnPTheme -ColorPaletteUrl $colorPaletteUrl -FontSchemeUrl $fontSchemeUrl -BackgroundImageUrl $bgImageUrl if ($themeName -ne "") { #set current composed look $composedLookCurrent = Get-PnPListItem -List "Composed Looks" -Query "<View><Query><Where><Eq><FieldRef Name='Title'/><Value Type='Text'>Current</Value></Eq></Where></Query></View>" if($composedLookCurrent -ne $null) { Write-Host -ForegroundColor White "Setting current composed look" Set-PnPListItem -List "Composed Looks" -Identity $composedLookCurrent -Values @{"MasterPageUrl"=$relativeWebUrl+"/_catalogs/masterpage/seattle.master, "+$relativeWebUrl+"/_catalogs/masterpage/seattle.master"; "ThemeUrl"=$colorPaletteUrl+", "+$colorPaletteUrl+""; "FontSchemeUrl"=$fontSchemeUrl+", "+$fontSchemeUrl+""; "ImageUrl"=$bgImageUrl+", "+$bgImageUrl+""} } else { Write-Host -ForegroundColor Yellow "Unable to find current composed look" } } Write-Host -ForegroundColor Green "Theme set for $($targetSiteUrl)" #now set the master page $masterUrl = "$rootPath/_catalogs/masterpage/$masterUrl" Write-Host -ForegroundColor White "Setting master page to $($masterUrl)" Set-PnPWeb -MasterUrl $masterUrl Write-Host -ForegroundColor Green "Master page set for $($targetSiteUrl)" } } Write-Host "" Write-Host -ForegroundColor Green "Theming applied" } catch { Write-Host -ForegroundColor Red "Exception occurred!" Write-Host -ForegroundColor Red "Exception Type: $($_.Exception.GetType().FullName)" Write-Host -ForegroundColor Red "Exception Message: $($_.Exception.Message)" } |
Consistent branding across classic and modern SharePoint is a hot topic at the moment. Check out the following post from Joao Ferreira.








Hi there,
Would you happen to know how to make the News webpart look like that? I love the mix between images and solid brand colors. Thanks!