A while back I wrote a series of posts on customizing the modern SharePoint Ribbon (SharePoint Online, SharePoint 2013 and now SharePoint 2016). Let’s continue this series after a long break with a look at the notification and page status bars (notification bar).
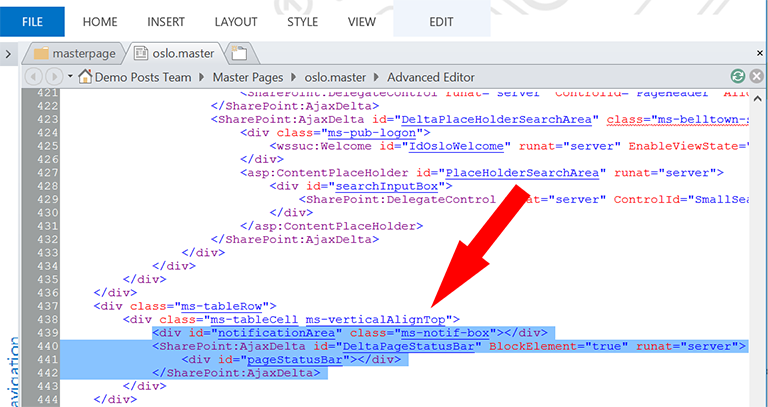
The notification bar is included by default in the Seattle and Oslo master pages within the #s4-workspace, in particular in a manner that is simple to move, copy and replace as your branding requires.
The notification HTML that we can use in our custom master pages includes:
1 2 3 4 |
In traditional master pages, simply include this block of HTML and SharePoint controls in your custom master page where you want to display your notifications in your portal, just be sure to only include this block of code once in your Master Page.
Design Manager / HTML Master Page
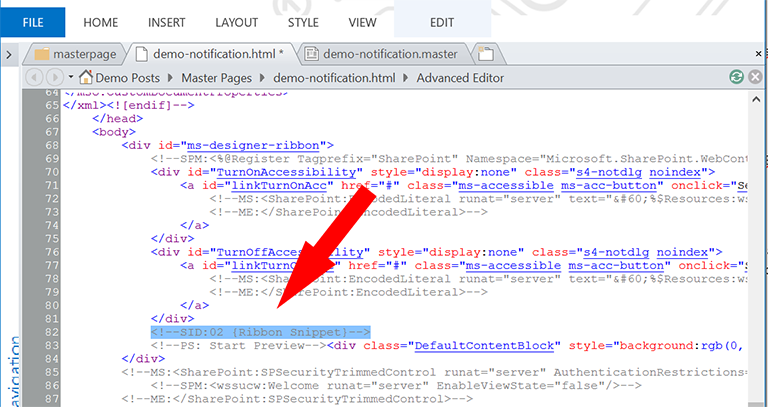
If on the other hand you are using HTML Master Pages as found in Design Manager, the notification control is included by default as part of the SharePoint snippet ribbon control.
1 | <!--SID:02 {Ribbon}--> |
This snippet ID gets converted to a SharePoint control:
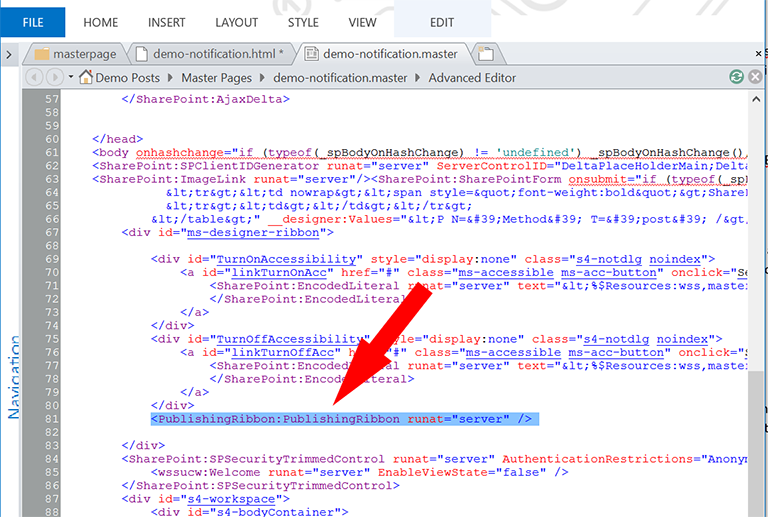
1 | <PublishingRibbon:PublishingRibbon runat="server" /> |
This snippet id and ribbon control are difficult to edit for many on-prem developers without access to the hive. We could always use JavaScript / jQuery to migrate this control into our required place after the document loads on the client browser, but this seems to like lazy coding to me. If we can customize the Master Page, I prefer to send as much of the correct HTML to the browser as possible on the first request.
 This notification bar snippet is defined in an ascx file, ribbon.ascx found in /controltemplates/ribbon.ascx. For HTML Master Pages, we can take the controls and code found in ribbon.ascx and turn this into snippets. The following snippet is the ribbon.ascx code converted to a HTML Master Page ready snippet.
This notification bar snippet is defined in an ascx file, ribbon.ascx found in /controltemplates/ribbon.ascx. For HTML Master Pages, we can take the controls and code found in ribbon.ascx and turn this into snippets. The following snippet is the ribbon.ascx code converted to a HTML Master Page ready snippet.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | <!--SPM:<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>--> <!--SPM:<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>--> <!--SPM:<%@ Register TagPrefix="wssuc" TagName="Welcome" src="/_controltemplates/15/Welcome.ascx" %>--> <div id="suiteBar" class="ms-dialogHidden noindex"> <div id="suiteBarLeft"> <div class="ms-table ms-fullWidth"> <div class="ms-tableRow"> <div class="ms-tableCell ms-verticalAlignMiddle"> <!--SPM:<SharePoint:DelegateControl id="ID_SuiteBarBrandingDelegate" ControlId="SuiteBarBrandingDelegate" runat="server" />--> </div> <!--MS:<SharePoint:AjaxDelta runat="server" id="DeltaSuiteLinks" BlockElement="true" CssClass="ms-core-deltaSuiteLinks">--> <div id="suiteLinksBox"> <!--SPM:<SharePoint:DelegateControl id="ID_SuiteLinksDelegate" ControlId="SuiteLinksDelegate" runat="server" />--> </div> <!--ME:</SharePoint:AjaxDelta>--> </div> </div> </div> <div id="suiteBarRight"> <!--MS:<SharePoint:AjaxDelta runat="server" id="DeltaSuiteBarRight" CssClass="ms-core-deltaSuiteBarRight" BlockElement="true">--> <div id="welcomeMenuBox"> <!--SPM:<wssuc:Welcome id="IdWelcome" runat="server" EnableViewState="false" />--> </div> <div id="suiteBarButtons"> <span class="ms-siteactions-root" id="siteactiontd"> <!--MS:<SharePoint:SiteActions runat="server" accesskey="<%$Resources:wss,tb_SiteActions_AK%>" id="SiteActionsMenuMain" PrefixHtml="" SuffixHtml="" ImageUrl="/_layouts/15/images/spcommon.png?rev=23" ThemeKey="spcommon" MenuAlignment="Right" MenuNotVisibleHtml=" ">--> <!--MS:<CustomTemplate>--> <!--MS:<SharePoint:FeatureMenuTemplate runat="server" FeatureScope="Site" Location="Microsoft.SharePoint.StandardMenu" GroupId="SiteActions" UseShortId="true">--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_ShareThisSite" Text="<%$Resources:wss,siteactions_sharethissite%>" Description="<%$Resources:wss,siteactions_sharethissitedescription%>" MenuGroupId="100" Sequence="110" UseShortId="true" PermissionsString="ViewPages" PermissionMode="Any" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_EditPage" Text="<%$Resources:wss,siteactions_editpage15%>" Description="<%$Resources:wss,siteactions_editpagedescriptionv4%>" ImageUrl="/_layouts/15/images/ActionsEditPage.png?rev=23" MenuGroupId="200" Sequence="210" PermissionsString="EditListItems" ClientOnClickNavigateUrl="javascript:ChangeLayoutMode(false);" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_CreatePage" Text="<%$Resources:wss,siteactions_addpage15%>" Description="<%$Resources:wss,siteactions_createpagedesc%>" ImageUrl="/_layouts/15/images/NewContentPageHH.png?rev=23" MenuGroupId="200" Sequence="220" UseShortId="true" ClientOnClickScriptContainingPrefixedUrl="OpenCreateWebPageDialog('~siteLayouts/createwebpage.aspx')" PermissionsString="AddListItems, EditListItems" PermissionMode="All" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_Create" Text="<%$Resources:wss,siteactions_addapp15%>" Description="<%$Resources:wss,siteactions_createdesc%>" MenuGroupId="200" Sequence="230" UseShortId="true" ClientOnClickScriptContainingPrefixedUrl="GoToPage('~siteLayouts/addanapp.aspx')" PermissionsString="ManageLists, ManageSubwebs" PermissionMode="Any" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_ViewAllSiteContents" Text="<%$Resources:wss,quiklnch_allcontent_15%>" Description="<%$Resources:wss,siteactions_allcontentdescription%>" ImageUrl="/_layouts/15/images/allcontent32.png?rev=23" MenuGroupId="200" Sequence="240" UseShortId="true" ClientOnClickNavigateUrl="~siteLayouts/viewlsts.aspx" PermissionsString="ViewFormPages" PermissionMode="Any" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_ChangeTheLook" Text="<%$Resources:wss,siteactions_changethelook15%>" Description="<%$Resources:wss,siteactions_changethelookdesc15%>" MenuGroupId="300" Sequence="310" UseShortId="true" ClientOnClickNavigateUrl="~siteLayouts/designgallery.aspx" PermissionsString="ApplyThemeAndBorder,ApplyStyleSheets,Open,ViewPages,OpenItems,ViewListItems" PermissionMode="All" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_Settings" Text="<%$Resources:wss,siteactions_settings15%>" Description="<%$Resources:wss,siteactions_sitesettingsdescriptionv4%>" ImageUrl="/_layouts/15/images/settingsIcon.png?rev=23" MenuGroupId="300" Sequence="320" UseShortId="true" ClientOnClickScriptContainingPrefixedUrl="GoToPage('~siteLayouts/settings.aspx')" PermissionsString="EnumeratePermissions,ManageWeb,ManageSubwebs,AddAndCustomizePages,ApplyThemeAndBorder,ManageAlerts,ManageLists,ViewUsageData" PermissionMode="Any" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_SwitchToMobileView" Visible="false" Text="<%$Resources:wss,siteactions_switchtomobileview%>" Description="<%$Resources:wss,siteactions_switchtomobileviewdesc%>" MenuGroupId="300" Sequence="330" UseShortId="true" ClientOnClickScript="var mswlh = window.location.href; if (mswlh.indexOf('?')==-1) { window.location = mswlh + '?mobile=1'; } else { window.location = mswlh + '&mobile=1'; }" />--> <!--ME:</SharePoint:FeatureMenuTemplate>--> <!--ME:</CustomTemplate>--> <!--ME:</SharePoint:SiteActions>--> </span> <span id="ms-help"> <!--SPM:<SharePoint:ThemedClusteredHoverImage runat="server" ID="TopHelpLink" ThemeKey="spintl" TouchMode="true" TouchModeWidth="30" TouchModeHeight="30" TouchModePaddingTop="7" TouchModePaddingRight="7" TouchModePaddingBottom="7" TouchModePaddingLeft="7" ImageUrl="/_layouts/15/~lcid/images/spintl.png" Width="16" Height="16" OffsetX="19" OffsetY="1" HoverOffsetX="1" HoverOffsetY="1" NavigateUrl="#" onclick="TopHelpButtonClick('HelpHome',event);return false" AlternateText="<%$Resources:wss,multipages_helplink_text%>" AccessKey="<%$Resources:wss,multipages_helplink_accesskey%>" ToolTip="<%$Resources:wss,multipages_helplink_text%>" />--> </span> </div> <!--ME:</SharePoint:AjaxDelta>--> </div> </div> <div id="s4-ribbonrow"> <div id="globalNavBox"> <div id="ribbonBox"> <div id="s4-ribboncont"> <!--MS:<SharePoint:AjaxDelta id="DeltaSPRibbon" BlockElement="true" runat="server">--> <!--MS:<SharePoint:SPRibbon runat="server" PlaceholderElementId="RibbonContainer" CssFile="">--> <!--SPM:<SharePoint:SPRibbonPeripheralContent runat="server" CssClass="ms-core-defaultFont ms-dialogHidden" Location="TabRowLeft" />--> <!--MS:<SharePoint:SPRibbonPeripheralContent runat="server" Location="TabRowRight" ID="RibbonTabRowRight" CssClass="s4-trc-container s4-notdlg ms-core-defaultFont">--> <!--SPM:<SharePoint:SPSharePromotedActionButton runat="server"/>--> <!--SPM:<SharePoint:DelegateControl runat="server" ControlId="PromotedActions" AllowMultipleControls="true" />--> <!--SPM:<SharePoint:SPSyncPromotedActionButton runat="server"/>--> <!--SPM:<SharePoint:PageStateActionButton id="PageStateActionButton" runat="server" Visible="false" />--> <span id="fullscreenmodebox" class="ms-qatbutton"> <span id="fullscreenmode"> <!--SPM:<SharePoint:ThemedClusteredHoverImage runat="server" ID="fullscreenmodeBtn" ThemeKey="spcommon" TouchMode="true" TouchModeWidth="30" TouchModeHeight="30" TouchModePaddingLeft="7" TouchModePaddingTop="7" TouchModePaddingRight="7" TouchModePaddingBottom="7" ImageUrl="/_layouts/15/images/spcommon.png?rev=23" Width="16" Height="16" OffsetX="143" OffsetY="178" HoverOffsetX="125" HoverOffsetY="178" NavigateUrl="#" onclick="SetFullScreenMode(true);PreventDefaultNavigation();return false;" AlternateText="<%$Resources:wss,multipages_fullscreenmodelinkalt_text%>" ToolTip="<%$Resources:wss,multipages_fullscreenmodelinkalt_text%>" />--> </span> <span id="exitfullscreenmode" style="display: none;"> <!--SPM:<SharePoint:ThemedClusteredHoverImage runat="server" ID="exitfullscreenmodeBtn" ThemeKey="spcommon" TouchMode="true" TouchModeWidth="30" TouchModeHeight="30" TouchModePaddingLeft="7" TouchModePaddingTop="7" TouchModePaddingRight="7" TouchModePaddingBottom="7" ImageUrl="/_layouts/15/images/spcommon.png?rev=23" Width="16" Height="16" OffsetX="107" OffsetY="178" HoverOffsetX="179" HoverOffsetY="96" NavigateUrl="#" onclick="SetFullScreenMode(false);PreventDefaultNavigation();return false;" AlternateText="<%$Resources:wss,multipages_fullscreenmodelinkalt_text%>" ToolTip="<%$Resources:wss,multipages_fullscreenmodelinkalt_text%>" />--> </span> </span> <!--SPM:<SharePoint:DeveloperDashboard runat="server" />--> <!--SPM:<SharePoint:DeveloperDashboardLauncher ID="DeveloperDashboardLauncher" ThemeKey="spcommon" TouchMode="true" TouchModeWidth="30" TouchModeHeight="30" TouchModePaddingLeft="7" TouchModePaddingTop="7" TouchModePaddingRight="7" TouchModePaddingBottom="7" NavigateUrl="javascript:return false" OnClick="ToggleDeveloperDashboard(window.g_ddHostBase);return false" OuterCssClass="ms-dd-button ms-qatbutton" runat="server" ImageUrl="/_layouts/15/images/spcommon.png?rev=23" AlternateText="<%$Resources:wss,multipages_launchdevdashalt_text%>" ToolTip="<%$Resources:wss,multipages_launchdevdashalt_text%>" OffsetX="145" OffsetY="196" HoverOffsetX="163" HoverOffsetY="196" Height="16" Width="16" />--> <!--ME:</SharePoint:SPRibbonPeripheralContent>--> <!--ME:</SharePoint:SPRibbon>--> <!--ME:</SharePoint:AjaxDelta>--> </div> <!--MS:<SharePoint:AjaxDelta id="DeltaSPNavigation" runat="server">--> <!--SPM:<SharePoint:DelegateControl runat="server" ControlId="PublishingConsole" Id="PublishingConsoleDelegate" />--> <!--ME:</SharePoint:AjaxDelta>--> </div> <!--MS:<SharePoint:AjaxDelta id="DeltaWebPartAdderUpdatePanelContainer" BlockElement="true" CssClass="ms-core-webpartadder" runat="server">--> <div id="WebPartAdderUpdatePanelContainer"> <!--MS:<asp:UpdatePanel ID="WebPartAdderUpdatePanel" UpdateMode="Conditional" ChildrenAsTriggers="false" runat="server">--> <!--MS:<ContentTemplate>--> <!--SPM:<WebPartPages:WebPartAdder ID="WebPartAdder" runat="server" />--> <!--ME:</ContentTemplate>--> <!--MS:<Triggers>--> <!--SPM:<asp:PostBackTrigger ControlID="WebPartAdder" />--> <!--ME:</Triggers>--> <!--ME:</asp:UpdatePanel>--> </div> <!--ME:</SharePoint:AjaxDelta>--> </div> </div> |
If you add this to your HTML Master Page in place of the ribbon control <!–SID:02 {Ribbon}–> and save, SharePoint will decide to add the original ribbon control back into your HTML Master Page.
It ends up that HTML Master Pages require the <!–SID:02 {Ribbon}–> snippet. Although we must include the ribbon snippet, we can ensure that it is not actually used by surrounding the ribbon snippet in a hidden panel. This provided SharePoint with what it expects while at the same time providing only our proper ribbon.
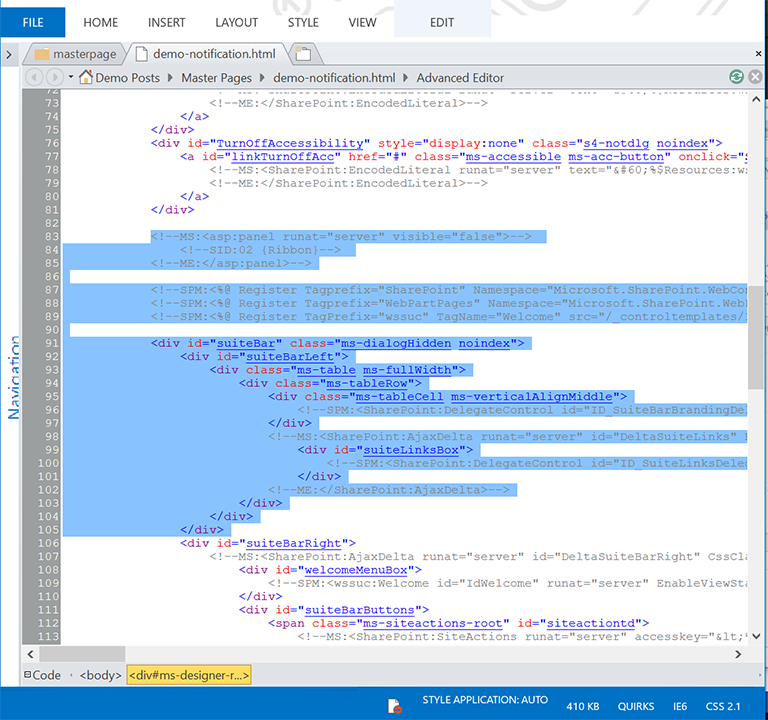
1 2 3 | <!--MS:<asp:panel runat="server" visible="false">--> <!--SID:02 {Ribbon}--> <!--ME:</asp:panel>--> |
The complete code added to the HTML Master Page:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 | <!--SPM:<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>--> <!--SPM:<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>--> <!--SPM:<%@ Register TagPrefix="wssuc" TagName="Welcome" src="/_controltemplates/15/Welcome.ascx" %>--> <!--MS:<asp:panel runat="server" visible="false">--> <!--SID:02 {Ribbon}--> <!--ME:</asp:panel>--> <div id="suiteBar" class="ms-dialogHidden noindex"> <div id="suiteBarLeft"> <div class="ms-table ms-fullWidth"> <div class="ms-tableRow"> <div class="ms-tableCell ms-verticalAlignMiddle"> <!--SPM:<SharePoint:DelegateControl id="ID_SuiteBarBrandingDelegate" ControlId="SuiteBarBrandingDelegate" runat="server" />--> </div> <!--MS:<SharePoint:AjaxDelta runat="server" id="DeltaSuiteLinks" BlockElement="true" CssClass="ms-core-deltaSuiteLinks">--> <div id="suiteLinksBox"> <!--SPM:<SharePoint:DelegateControl id="ID_SuiteLinksDelegate" ControlId="SuiteLinksDelegate" runat="server" />--> </div> <!--ME:</SharePoint:AjaxDelta>--> </div> </div> </div> <div id="suiteBarRight"> <!--MS:<SharePoint:AjaxDelta runat="server" id="DeltaSuiteBarRight" CssClass="ms-core-deltaSuiteBarRight" BlockElement="true">--> <div id="welcomeMenuBox"> <!--SPM:<wssuc:Welcome id="IdWelcome" runat="server" EnableViewState="false" />--> </div> <div id="suiteBarButtons"> <span class="ms-siteactions-root" id="siteactiontd"> <!--MS:<SharePoint:SiteActions runat="server" accesskey="<%$Resources:wss,tb_SiteActions_AK%>" id="SiteActionsMenuMain" PrefixHtml="" SuffixHtml="" ImageUrl="/_layouts/15/images/spcommon.png?rev=23" ThemeKey="spcommon" MenuAlignment="Right" MenuNotVisibleHtml=" ">--> <!--MS:<CustomTemplate>--> <!--MS:<SharePoint:FeatureMenuTemplate runat="server" FeatureScope="Site" Location="Microsoft.SharePoint.StandardMenu" GroupId="SiteActions" UseShortId="true">--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_ShareThisSite" Text="<%$Resources:wss,siteactions_sharethissite%>" Description="<%$Resources:wss,siteactions_sharethissitedescription%>" MenuGroupId="100" Sequence="110" UseShortId="true" PermissionsString="ViewPages" PermissionMode="Any" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_EditPage" Text="<%$Resources:wss,siteactions_editpage15%>" Description="<%$Resources:wss,siteactions_editpagedescriptionv4%>" ImageUrl="/_layouts/15/images/ActionsEditPage.png?rev=23" MenuGroupId="200" Sequence="210" PermissionsString="EditListItems" ClientOnClickNavigateUrl="javascript:ChangeLayoutMode(false);" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_CreatePage" Text="<%$Resources:wss,siteactions_addpage15%>" Description="<%$Resources:wss,siteactions_createpagedesc%>" ImageUrl="/_layouts/15/images/NewContentPageHH.png?rev=23" MenuGroupId="200" Sequence="220" UseShortId="true" ClientOnClickScriptContainingPrefixedUrl="OpenCreateWebPageDialog('~siteLayouts/createwebpage.aspx')" PermissionsString="AddListItems, EditListItems" PermissionMode="All" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_Create" Text="<%$Resources:wss,siteactions_addapp15%>" Description="<%$Resources:wss,siteactions_createdesc%>" MenuGroupId="200" Sequence="230" UseShortId="true" ClientOnClickScriptContainingPrefixedUrl="GoToPage('~siteLayouts/addanapp.aspx')" PermissionsString="ManageLists, ManageSubwebs" PermissionMode="Any" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_ViewAllSiteContents" Text="<%$Resources:wss,quiklnch_allcontent_15%>" Description="<%$Resources:wss,siteactions_allcontentdescription%>" ImageUrl="/_layouts/15/images/allcontent32.png?rev=23" MenuGroupId="200" Sequence="240" UseShortId="true" ClientOnClickNavigateUrl="~siteLayouts/viewlsts.aspx" PermissionsString="ViewFormPages" PermissionMode="Any" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_ChangeTheLook" Text="<%$Resources:wss,siteactions_changethelook15%>" Description="<%$Resources:wss,siteactions_changethelookdesc15%>" MenuGroupId="300" Sequence="310" UseShortId="true" ClientOnClickNavigateUrl="~siteLayouts/designgallery.aspx" PermissionsString="ApplyThemeAndBorder,ApplyStyleSheets,Open,ViewPages,OpenItems,ViewListItems" PermissionMode="All" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_Settings" Text="<%$Resources:wss,siteactions_settings15%>" Description="<%$Resources:wss,siteactions_sitesettingsdescriptionv4%>" ImageUrl="/_layouts/15/images/settingsIcon.png?rev=23" MenuGroupId="300" Sequence="320" UseShortId="true" ClientOnClickScriptContainingPrefixedUrl="GoToPage('~siteLayouts/settings.aspx')" PermissionsString="EnumeratePermissions,ManageWeb,ManageSubwebs,AddAndCustomizePages,ApplyThemeAndBorder,ManageAlerts,ManageLists,ViewUsageData" PermissionMode="Any" />--> <!--SPM:<SharePoint:MenuItemTemplate runat="server" id="MenuItem_SwitchToMobileView" Visible="false" Text="<%$Resources:wss,siteactions_switchtomobileview%>" Description="<%$Resources:wss,siteactions_switchtomobileviewdesc%>" MenuGroupId="300" Sequence="330" UseShortId="true" ClientOnClickScript="var mswlh = window.location.href; if (mswlh.indexOf('?')==-1) { window.location = mswlh + '?mobile=1'; } else { window.location = mswlh + '&mobile=1'; }" />--> <!--ME:</SharePoint:FeatureMenuTemplate>--> <!--ME:</CustomTemplate>--> <!--ME:</SharePoint:SiteActions>--> </span> <span id="ms-help"> <!--SPM:<SharePoint:ThemedClusteredHoverImage runat="server" ID="TopHelpLink" ThemeKey="spintl" TouchMode="true" TouchModeWidth="30" TouchModeHeight="30" TouchModePaddingTop="7" TouchModePaddingRight="7" TouchModePaddingBottom="7" TouchModePaddingLeft="7" ImageUrl="/_layouts/15/~lcid/images/spintl.png" Width="16" Height="16" OffsetX="19" OffsetY="1" HoverOffsetX="1" HoverOffsetY="1" NavigateUrl="#" onclick="TopHelpButtonClick('HelpHome',event);return false" AlternateText="<%$Resources:wss,multipages_helplink_text%>" AccessKey="<%$Resources:wss,multipages_helplink_accesskey%>" ToolTip="<%$Resources:wss,multipages_helplink_text%>" />--> </span> </div> <!--ME:</SharePoint:AjaxDelta>--> </div> </div> <div id="s4-ribbonrow"> <div id="globalNavBox"> <div id="ribbonBox"> <div id="s4-ribboncont"> <!--MS:<SharePoint:AjaxDelta id="DeltaSPRibbon" BlockElement="true" runat="server">--> <!--MS:<SharePoint:SPRibbon runat="server" PlaceholderElementId="RibbonContainer" CssFile="">--> <!--SPM:<SharePoint:SPRibbonPeripheralContent runat="server" CssClass="ms-core-defaultFont ms-dialogHidden" Location="TabRowLeft" />--> <!--MS:<SharePoint:SPRibbonPeripheralContent runat="server" Location="TabRowRight" ID="RibbonTabRowRight" CssClass="s4-trc-container s4-notdlg ms-core-defaultFont">--> <!--SPM:<SharePoint:SPSharePromotedActionButton runat="server"/>--> <!--SPM:<SharePoint:DelegateControl runat="server" ControlId="PromotedActions" AllowMultipleControls="true" />--> <!--SPM:<SharePoint:SPSyncPromotedActionButton runat="server"/>--> <!--SPM:<SharePoint:PageStateActionButton id="PageStateActionButton" runat="server" Visible="false" />--> <span id="fullscreenmodebox" class="ms-qatbutton"> <span id="fullscreenmode"> <!--SPM:<SharePoint:ThemedClusteredHoverImage runat="server" ID="fullscreenmodeBtn" ThemeKey="spcommon" TouchMode="true" TouchModeWidth="30" TouchModeHeight="30" TouchModePaddingLeft="7" TouchModePaddingTop="7" TouchModePaddingRight="7" TouchModePaddingBottom="7" ImageUrl="/_layouts/15/images/spcommon.png?rev=23" Width="16" Height="16" OffsetX="143" OffsetY="178" HoverOffsetX="125" HoverOffsetY="178" NavigateUrl="#" onclick="SetFullScreenMode(true);PreventDefaultNavigation();return false;" AlternateText="<%$Resources:wss,multipages_fullscreenmodelinkalt_text%>" ToolTip="<%$Resources:wss,multipages_fullscreenmodelinkalt_text%>" />--> </span> <span id="exitfullscreenmode" style="display: none;"> <!--SPM:<SharePoint:ThemedClusteredHoverImage runat="server" ID="exitfullscreenmodeBtn" ThemeKey="spcommon" TouchMode="true" TouchModeWidth="30" TouchModeHeight="30" TouchModePaddingLeft="7" TouchModePaddingTop="7" TouchModePaddingRight="7" TouchModePaddingBottom="7" ImageUrl="/_layouts/15/images/spcommon.png?rev=23" Width="16" Height="16" OffsetX="107" OffsetY="178" HoverOffsetX="179" HoverOffsetY="96" NavigateUrl="#" onclick="SetFullScreenMode(false);PreventDefaultNavigation();return false;" AlternateText="<%$Resources:wss,multipages_fullscreenmodelinkalt_text%>" ToolTip="<%$Resources:wss,multipages_fullscreenmodelinkalt_text%>" />--> </span> </span> <!--SPM:<SharePoint:DeveloperDashboard runat="server" />--> <!--SPM:<SharePoint:DeveloperDashboardLauncher ID="DeveloperDashboardLauncher" ThemeKey="spcommon" TouchMode="true" TouchModeWidth="30" TouchModeHeight="30" TouchModePaddingLeft="7" TouchModePaddingTop="7" TouchModePaddingRight="7" TouchModePaddingBottom="7" NavigateUrl="javascript:return false" OnClick="ToggleDeveloperDashboard(window.g_ddHostBase);return false" OuterCssClass="ms-dd-button ms-qatbutton" runat="server" ImageUrl="/_layouts/15/images/spcommon.png?rev=23" AlternateText="<%$Resources:wss,multipages_launchdevdashalt_text%>" ToolTip="<%$Resources:wss,multipages_launchdevdashalt_text%>" OffsetX="145" OffsetY="196" HoverOffsetX="163" HoverOffsetY="196" Height="16" Width="16" />--> <!--ME:</SharePoint:SPRibbonPeripheralContent>--> <!--ME:</SharePoint:SPRibbon>--> <!--ME:</SharePoint:AjaxDelta>--> </div> <!--MS:<SharePoint:AjaxDelta id="DeltaSPNavigation" runat="server">--> <!--SPM:<SharePoint:DelegateControl runat="server" ControlId="PublishingConsole" Id="PublishingConsoleDelegate" />--> <!--ME:</SharePoint:AjaxDelta>--> </div> <!--MS:<SharePoint:AjaxDelta id="DeltaWebPartAdderUpdatePanelContainer" BlockElement="true" CssClass="ms-core-webpartadder" runat="server">--> <div id="WebPartAdderUpdatePanelContainer"> <!--MS:<asp:UpdatePanel ID="WebPartAdderUpdatePanel" UpdateMode="Conditional" ChildrenAsTriggers="false" runat="server">--> <!--MS:<ContentTemplate>--> <!--SPM:<WebPartPages:WebPartAdder ID="WebPartAdder" runat="server" />--> <!--ME:</ContentTemplate>--> <!--MS:<Triggers>--> <!--SPM:<asp:PostBackTrigger ControlID="WebPartAdder" />--> <!--ME:</Triggers>--> <!--ME:</asp:UpdatePanel>--> </div> <!--ME:</SharePoint:AjaxDelta>--> </div> </div> |
SharePoint Online Users
Fortunately the issue with including the notification and status bar controls in the ribbon control for HTML Master Pages was corrected in SharePoint Online. By default the notifications are not found in custom HTML Master Pages in SPO. Just add the following snippet to your desired spot in your SPO HTML Master Page and you are set.
1 2 3 4 |
This post is part of my series on modifying the SharePoint Online and SharePoint 2013/2016 suite bar and ribbon in a safe and SharePoint friendly manner.
Part one: "Collapse the Suite Bar and Ribbon to One Line"
Part two: "On Demanding Hiding the Suite Bar and Ribbon"
Part three: "Animated Hiding Ribbon"
Part four: "Use SharePoint Online Composed Looks and Theming Engine to Brand spcommon.png"
Part five: "Hide the SharePoint Online Ribbon for Anonymous Users"












merci pour ce bon article il m’a beaucoup aider bravo 🙂
May I ask what’s the trick with using a syntax like
SPM:<SharePoint:SPSharePromotedActionButton
As far as the official documentation goes, the SPM prefix is intended only for registering namespaces in the very beginning of the master page, but surely you have used them in within AjaxDelta on purpose?
SPM: may be used any time you have a self closing tag, in fact you need to use it when you want to have a self closing tag. In the above example I had to use it for the DelegateControl as well.
I have not seen documentation stating that SPM is primarily for register tags only. It has worked fine for me anywhere in a HTML Master Page or HTML Page layout, including in how SP created snippets as well.